在 Landmarks 应用中,用户可以创建一个档案来表达他们的个性。为了让用户能够更改他们的档案,您将添加编辑模式并设计偏好设置屏幕。
您将使用各种常见的用户界面控件进行数据输入,并在用户保存更改时更新 Landmarks 模型类型。
请按照步骤构建此项目,或下载已完成的项目以自行探索。
第 1 节
显示用户资料 Landmarks 应用本地存储了一些配置细节和偏好设置。在用户编辑其资料之前,这些资料会在一个没有编辑控件的概览视图中显示。

步骤 1
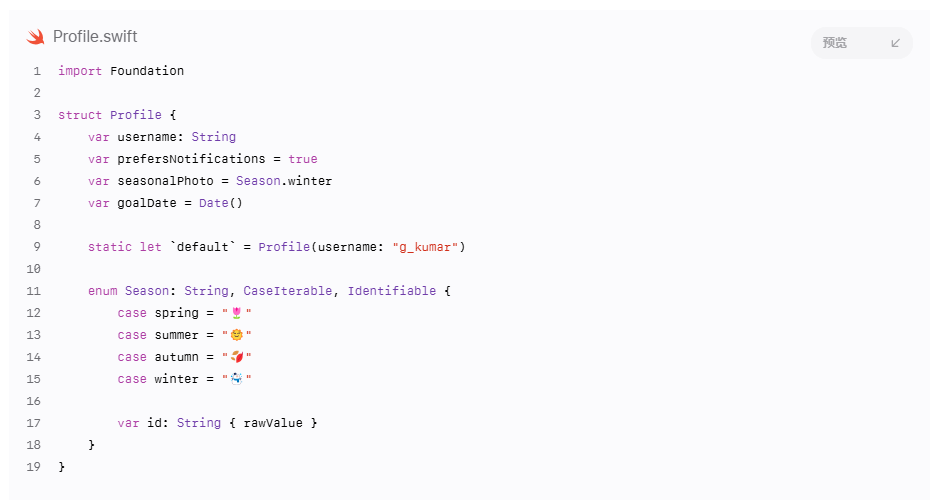
首先,在名为 Profile.swift 的新 Swift 文件中定义用户资料,并将其添加到项目中的 Model 组中。

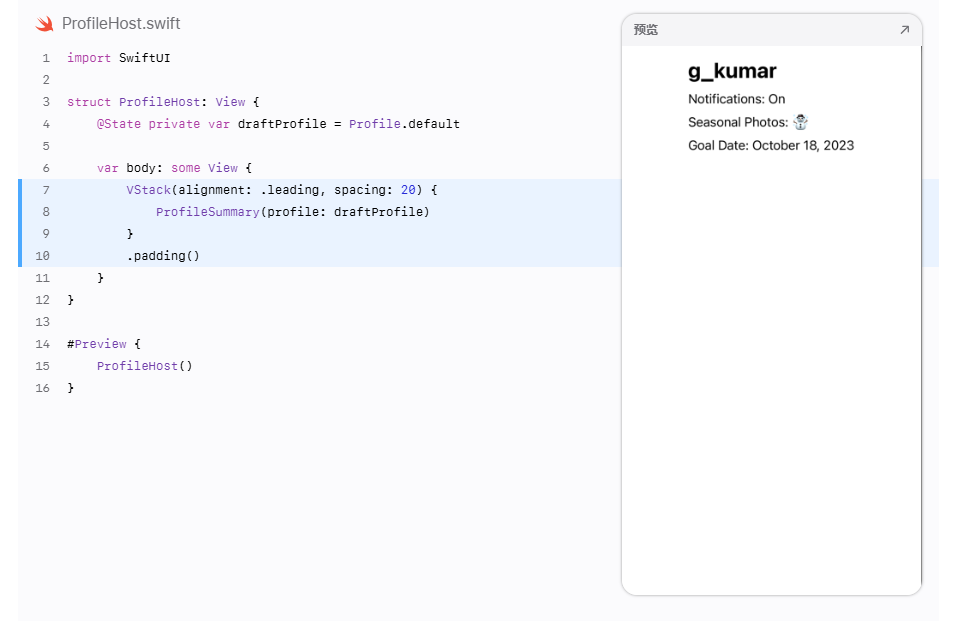
第 2 步
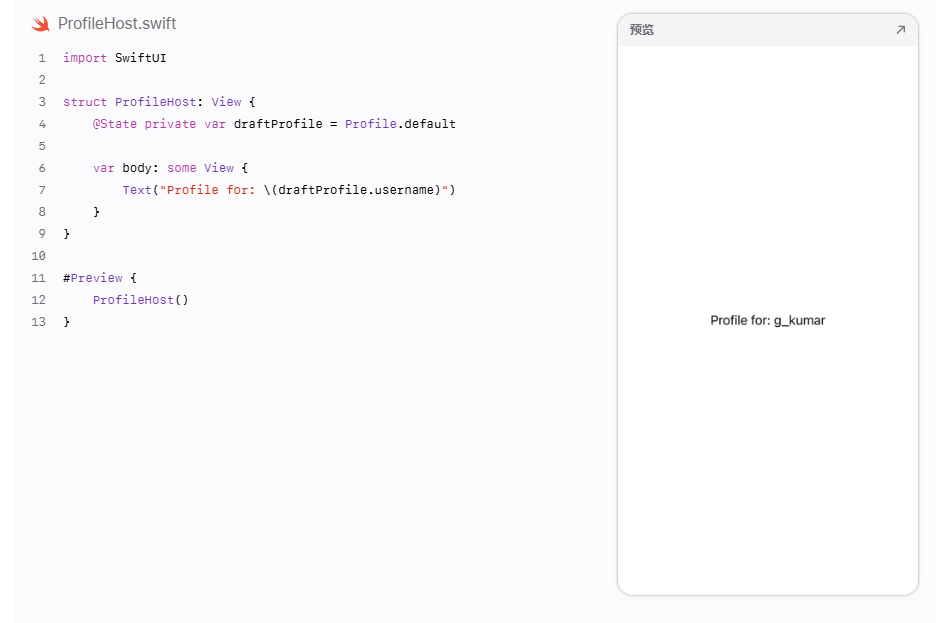
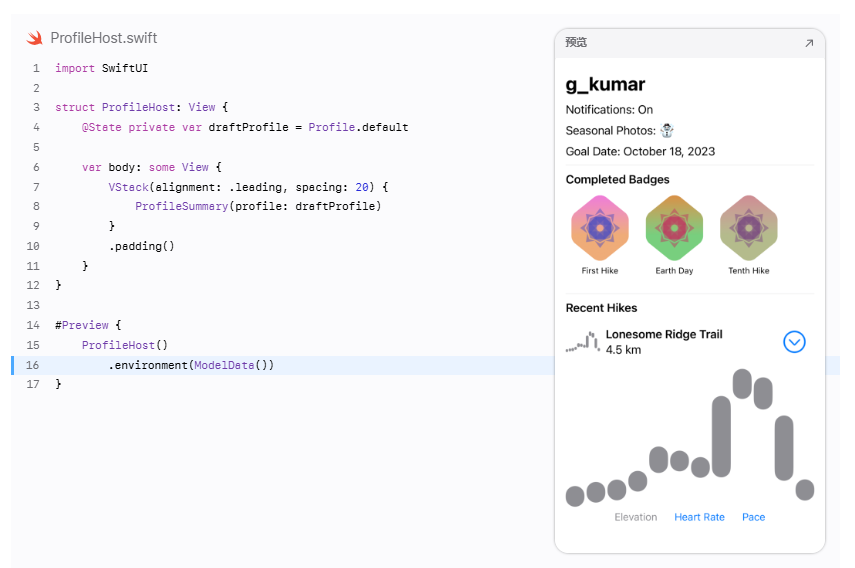
接下来,在 Views 组下创建一个名为 Profiles 的新组,然后向该组添加一个名为 ProfileHost 的视图,该视图包含一个文本视图,用于显示存储的个人资料的用户名。
ProfileHost 视图将同时包含一个静态的概要视图和个人资料信息,以及一个编辑模式。
注意 你在这里将 draftProfile 设置为默认个人资料作为占位符,直到稍后引入模型数据个人资料。

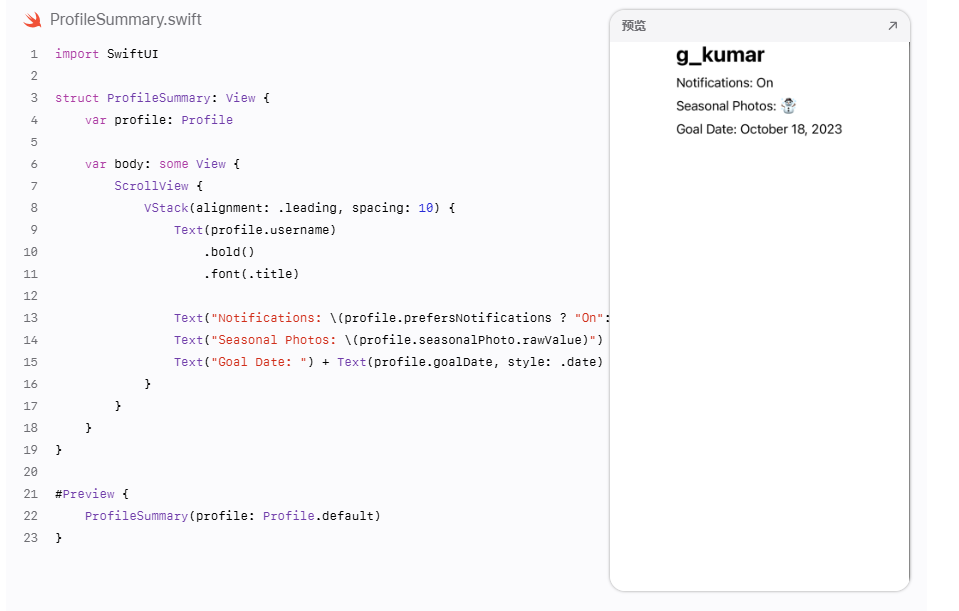
第 3 步
在 Profiles 组中创建另一个名为 ProfileSummary 的视图,该视图接受一个 Profile 实例并显示一些基本的用户信息。
由于父视图 ProfileHost 管理此视图的状态,因此概要总结使用 Profile 值而不是绑定到概要。

第 4 步
更新 ProfileHost 以显示新的摘要视图。

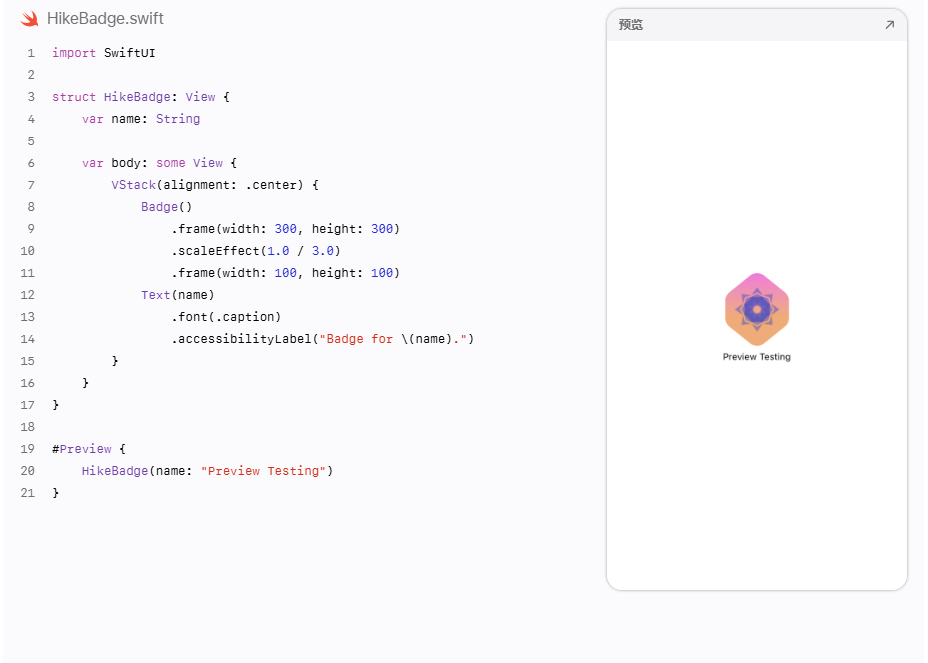
第 5 步
在 Hikes 文件夹中创建一个名为 HikeBadge 的新视图,该视图结合了 Badge 从 Drawing paths and shapes 中绘制路径和形状以及一些关于远足的描述性文本。
标签只是一个图形,因此 HikeBadge 中的文本以及 accessibilityLabel(_😃 修饰符可以使其他用户更清楚地理解标签的含义。
注意 标签的绘制逻辑会产生依赖于其渲染帧大小的结果。为了确保所需的外观,请在 300 x 300 点的帧中进行渲染。为了获得最终图形所需的大小,然后缩放渲染结果,并将其放置在一个相应较小的帧中。

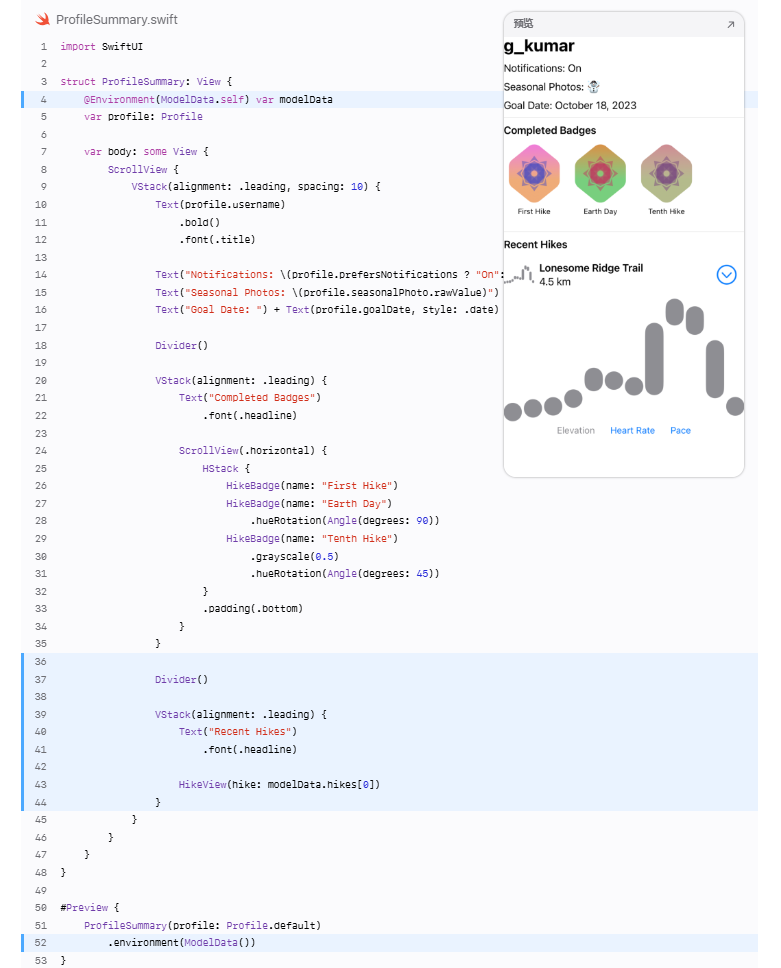
第 6 步
更新 ProfileSummary 以添加多种不同色调和获得徽章原因的徽章。

第 7 步
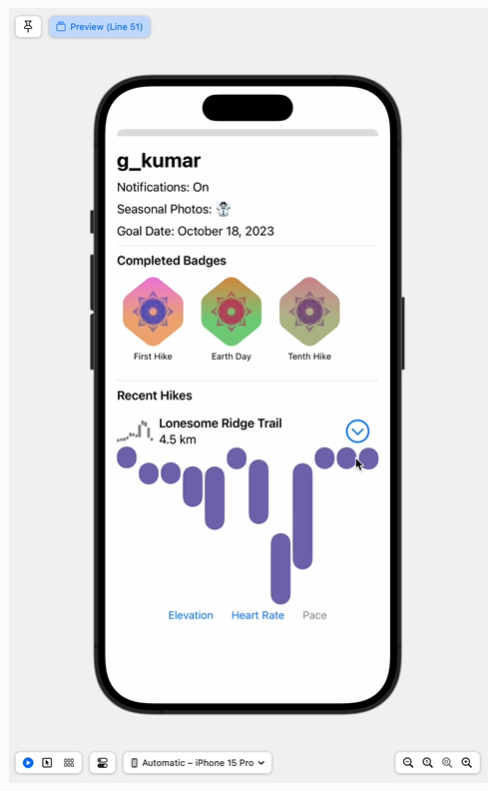
完成个人简介,包括来自“动画视图和过渡”的一段内容。
要使用徒步数据,您还需要添加一个模型数据环境属性。

第 8 步
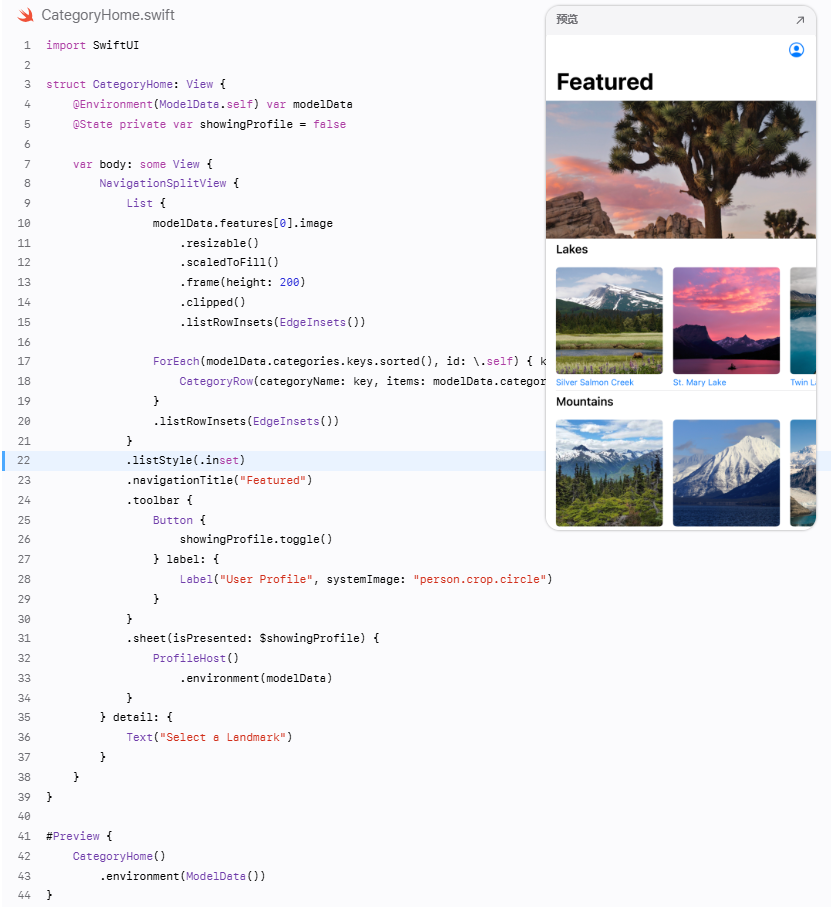
在 CategoryHome 中,使用 toolbar 修饰符向导航栏添加一个用户资料按钮,并在用户点击该按钮时呈现 ProfileHost 视图。

第 9 步
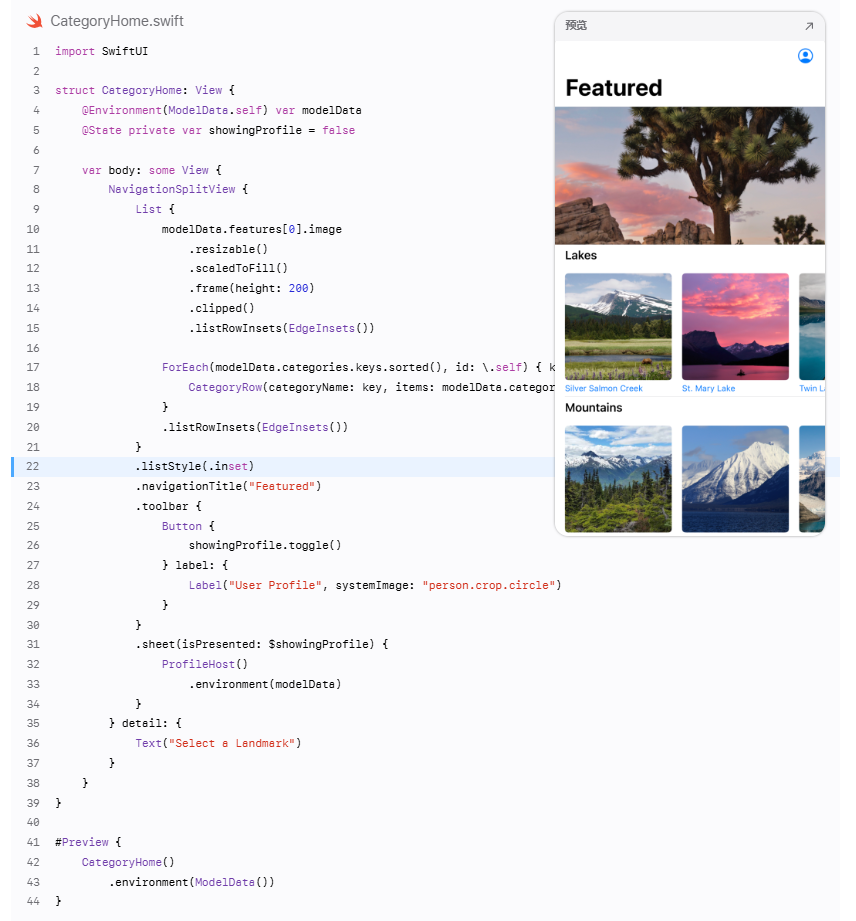
使用 listStyle 修饰符选择一个更适合内容的列表样式。

第 10 步
确保处于实时预览模式,并尝试点击资料按钮以检查资料摘要。

第 2 节
添加编辑模式 用户需要在查看或编辑个人资料详情之间切换。您可以通过在现有 EditButton 中添加 ProfileHost 来添加编辑模式,然后创建一个包含编辑单个值控件的视图。

步骤 1
选择 ProfileHost 并将模型数据作为环境属性添加到预览中。
尽管这个视图没有使用带有 @Environment 属性包装器的属性,但它的子视图 ProfileSummary 使用了。因此,如果没有修改器,预览将失败。

第 2 步
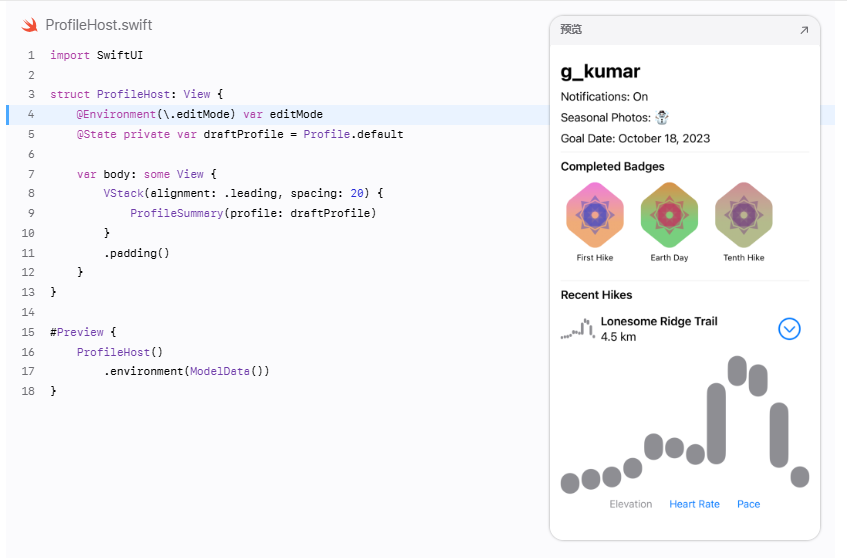
添加一个名为 Environment 的视图属性,该属性根据环境中的 \.editMode 进行键值映射。
SwiftUI 为您可以使用 @Environment 属性包装器访问的值提供了环境存储。之前您使用 @Environment 从环境中检索了一个类。在这里,您使用它来访问环境中的 editMode 值以读取或写入编辑范围。

第 3 步
创建一个编辑按钮,切换环境的 editMode 值的开启和关闭。
EditButton 控制与您在上一步中访问的相同的 editMode 环境值。

第 4 步
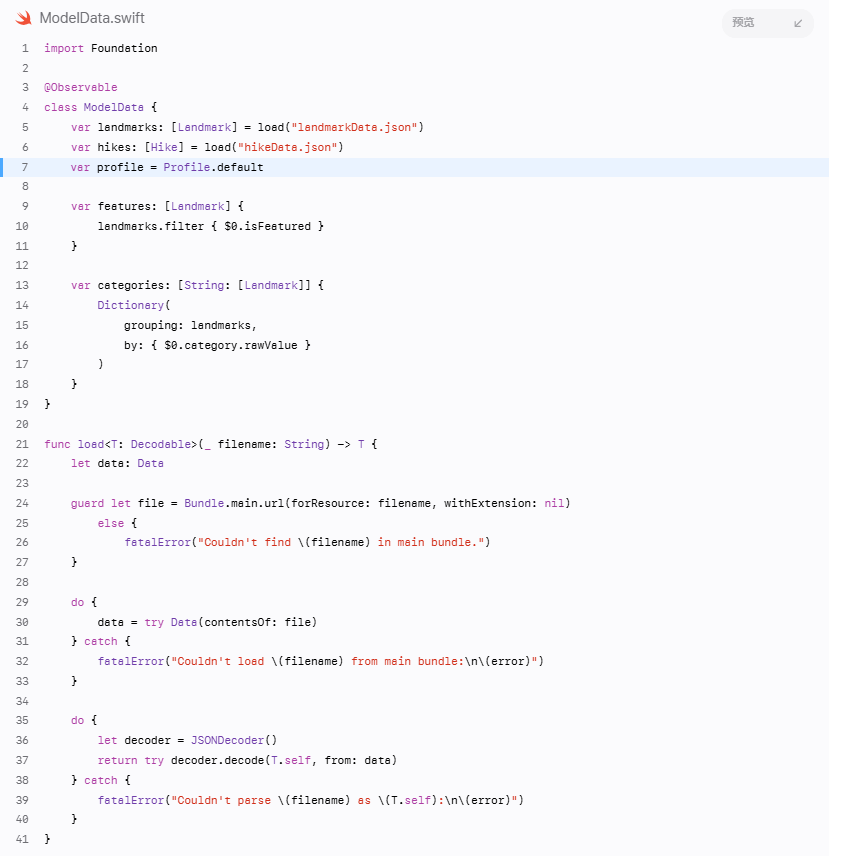
更新 ModelData 类,使其包含一个即使用户关闭个人资料视图也能持久化的用户资料实例。

第 5 步
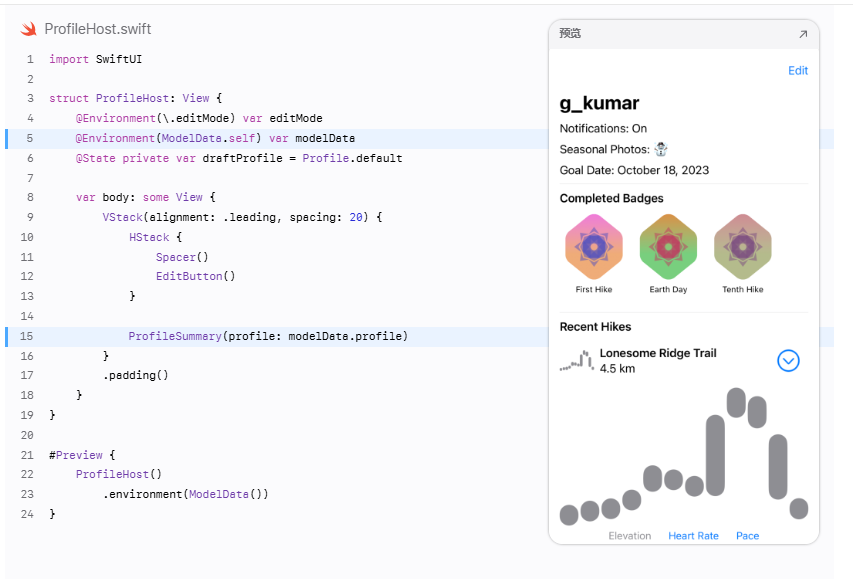
从环境中读取用户的个人资料数据,将数据控制权传递给个人资料主机。
为了避免在确认任何编辑之前(例如,当用户输入其姓名时)更新全局应用状态,编辑视图在其自身的副本上操作。

第 6 步
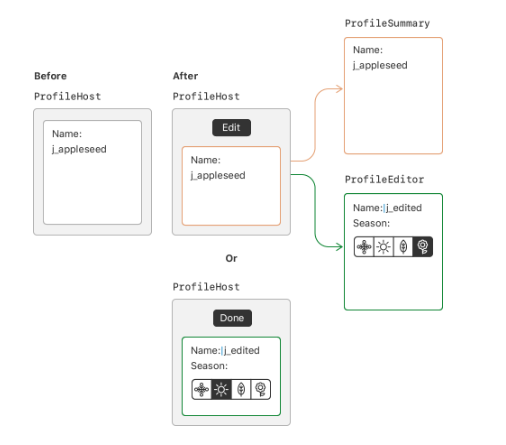
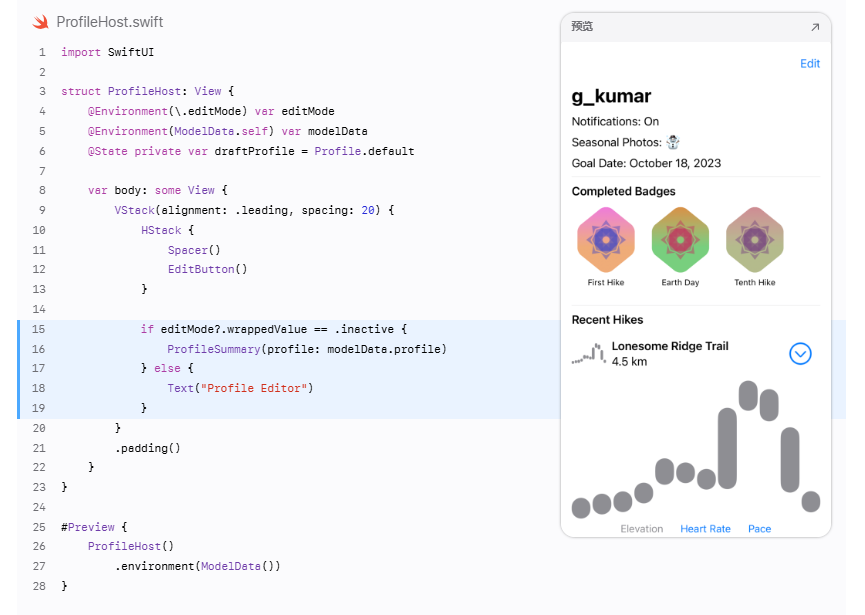
添加一个条件视图,根据情况显示静态个人资料或编辑模式视图。
你可以通过运行实时预览并点击编辑按钮来查看进入编辑模式的效果。目前,编辑模式视图只是一个静态文本字段。

第三部分
定义配置编辑器 用户个人资料编辑器主要由不同的控件组成,这些控件可以更改个人资料中的个别细节。个人资料中的某些项,例如徽章,不是用户可编辑的,因此它们不会出现在编辑器中。
为了与个人简介保持一致,您将在编辑器中以相同的顺序添加个人简介详情。

步骤 1
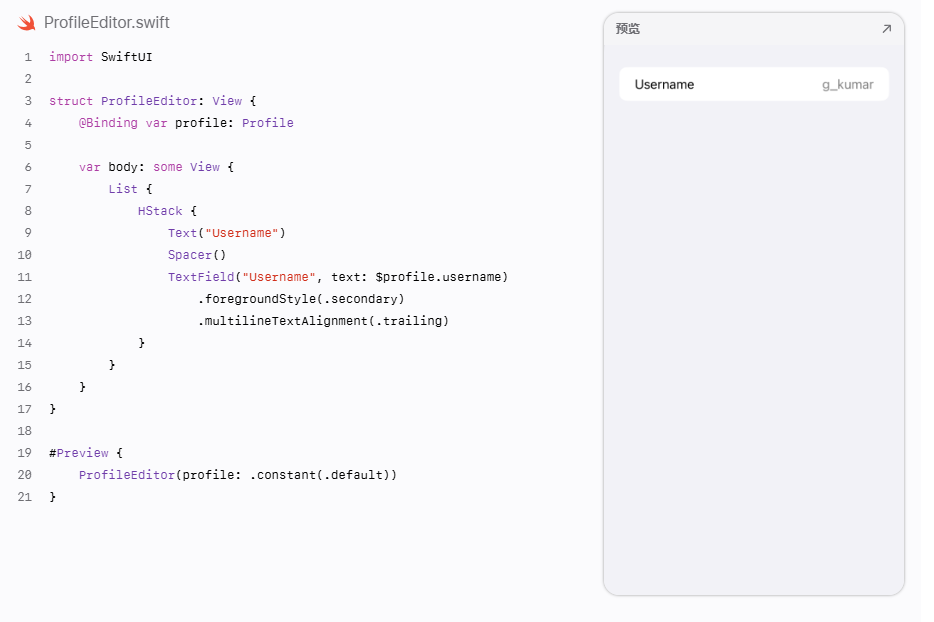
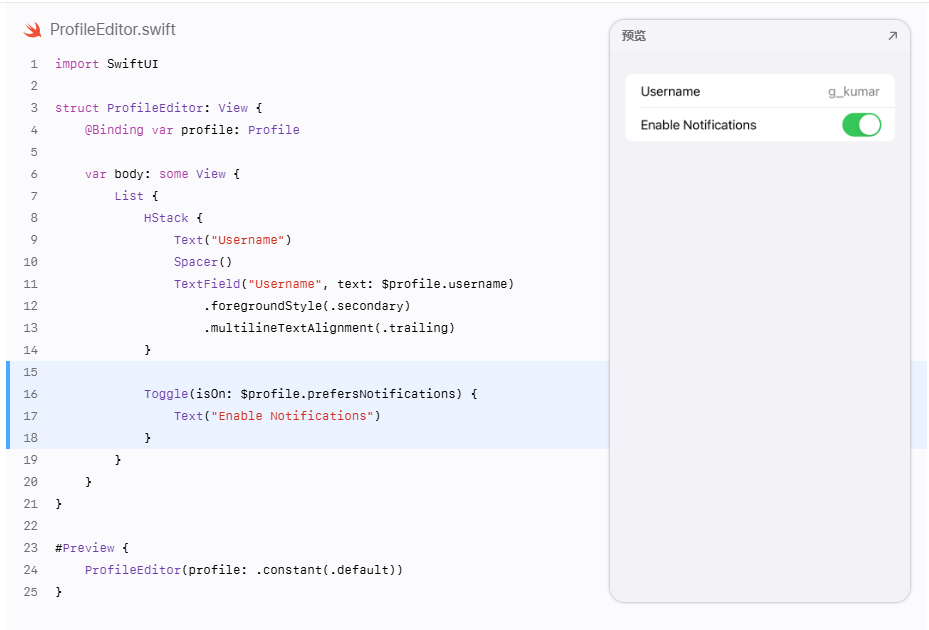
创建一个名为 ProfileEditor 的新视图,并包含对用户个人简介草稿副本的绑定。
视图中的第一个控件是 TextField ,它控制并更新一个字符串绑定——在这种情况下,是用户的显示名称。在创建文本字段时,您提供一个标签和一个字符串绑定。

第 2 步
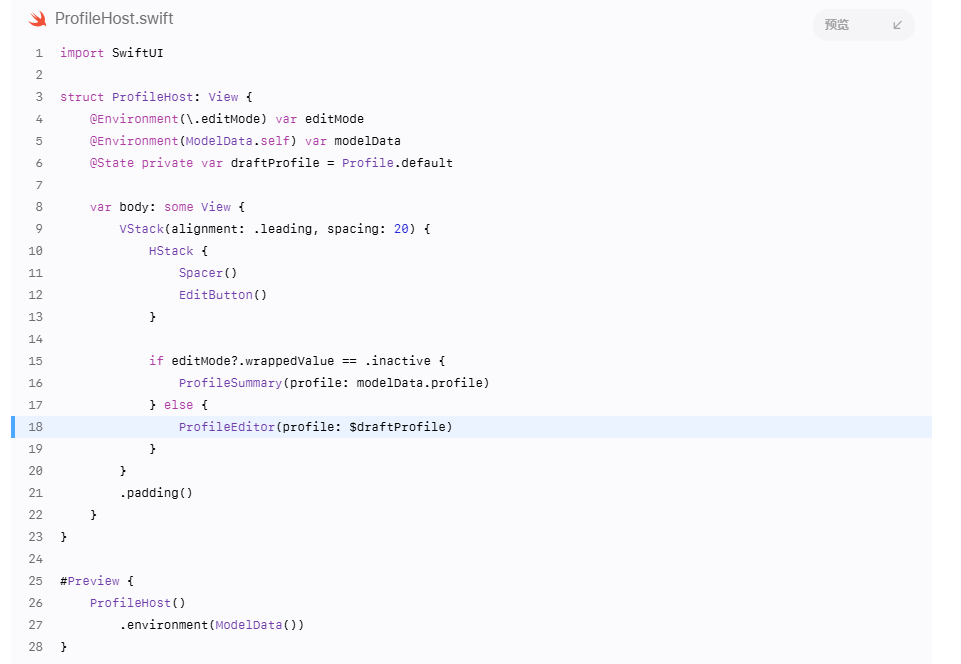
更新 ProfileHost 中的条件内容,包含配置编辑器,并传递配置绑定。
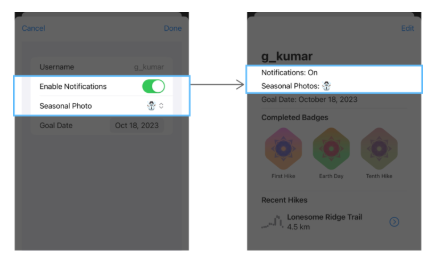
现在,点击编辑时会显示编辑配置视图。

第 3 步
添加一个与用户接收与地标相关的事件通知的偏好相对应的切换按钮。
切换按钮要么开启要么关闭,因此它们非常适合表示是或否的布尔值。

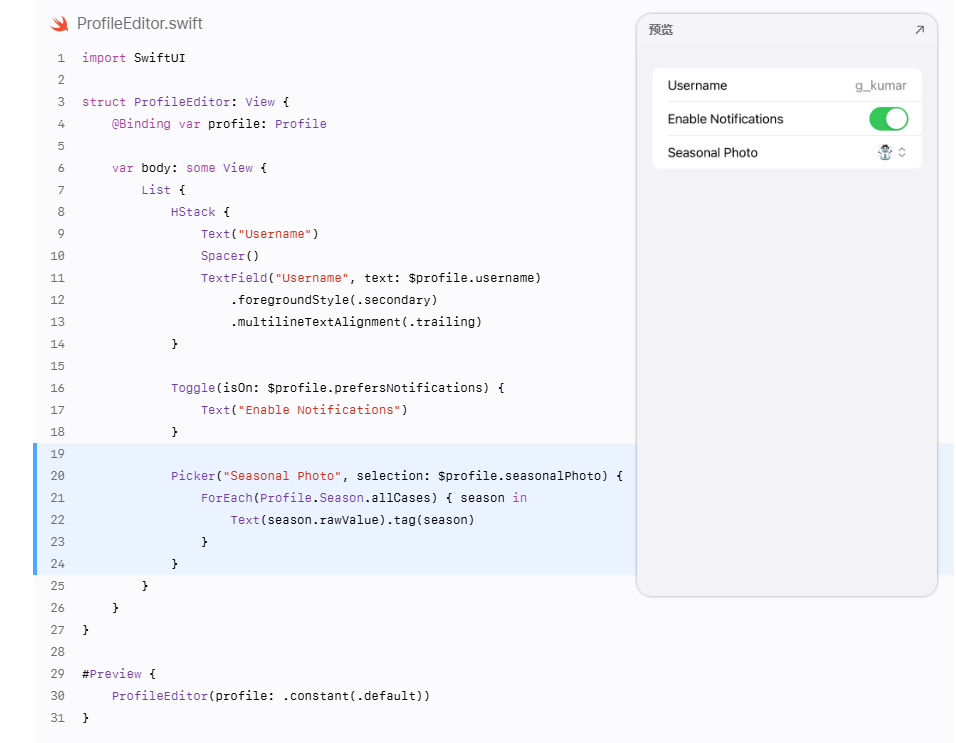
第 4 步
在 Picker 中放置一个 Picker 控件及其标签,以便让地标照片具有可选的首选季节。

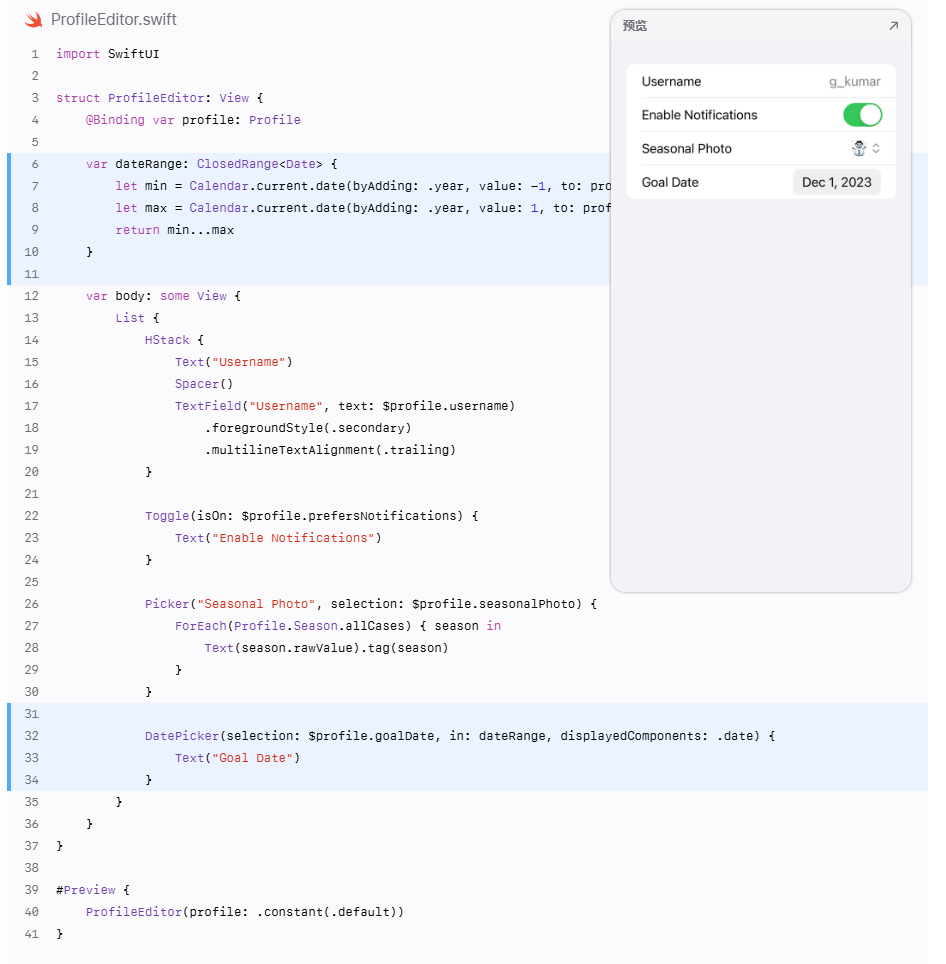
第 5 步
最后,在季节选择器下方添加一个 DatePicker ,使地标访问目标日期可以修改。

第 4 节
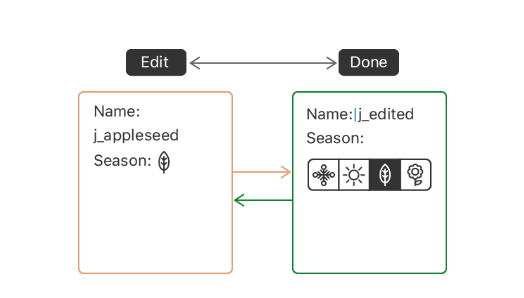
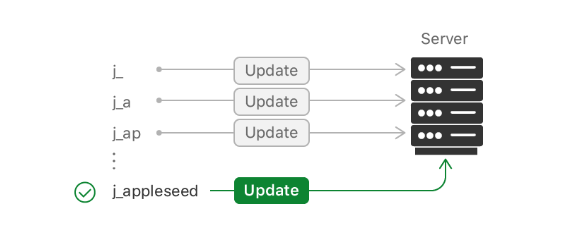
延迟编辑传播 为了使编辑在用户退出编辑模式后才生效,您在编辑时使用他们的草稿资料,然后只有在用户确认编辑后才将草稿资料分配给真实资料。

步骤 1
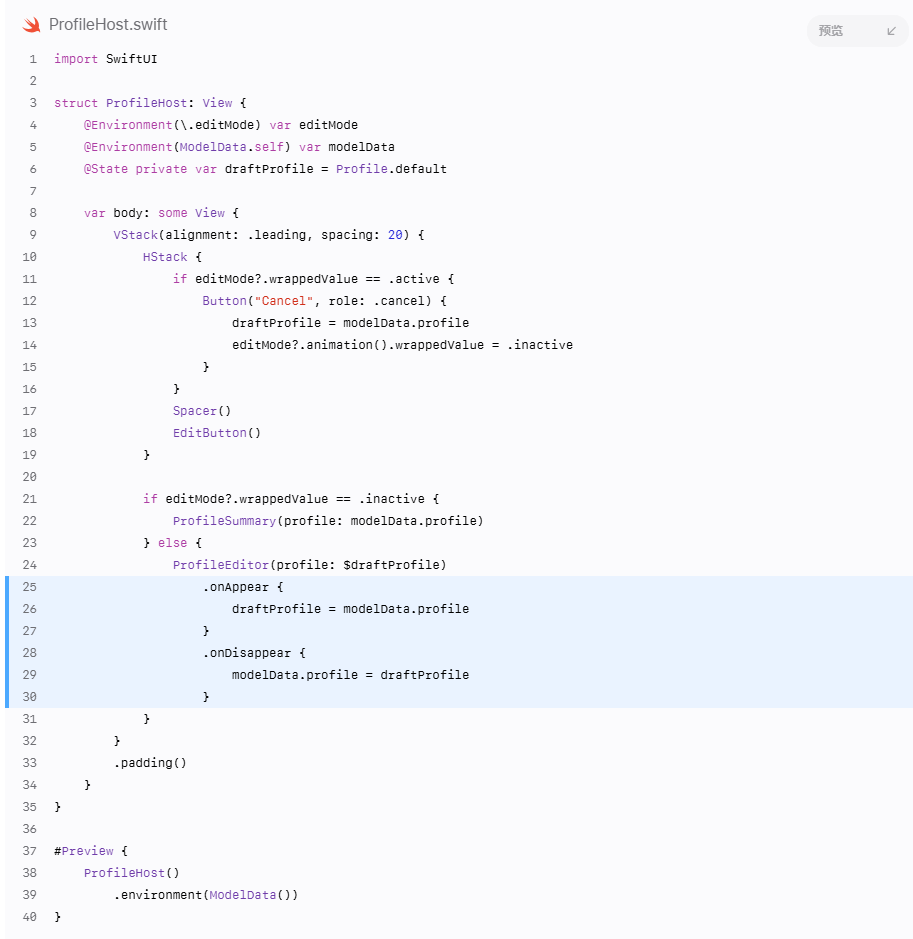
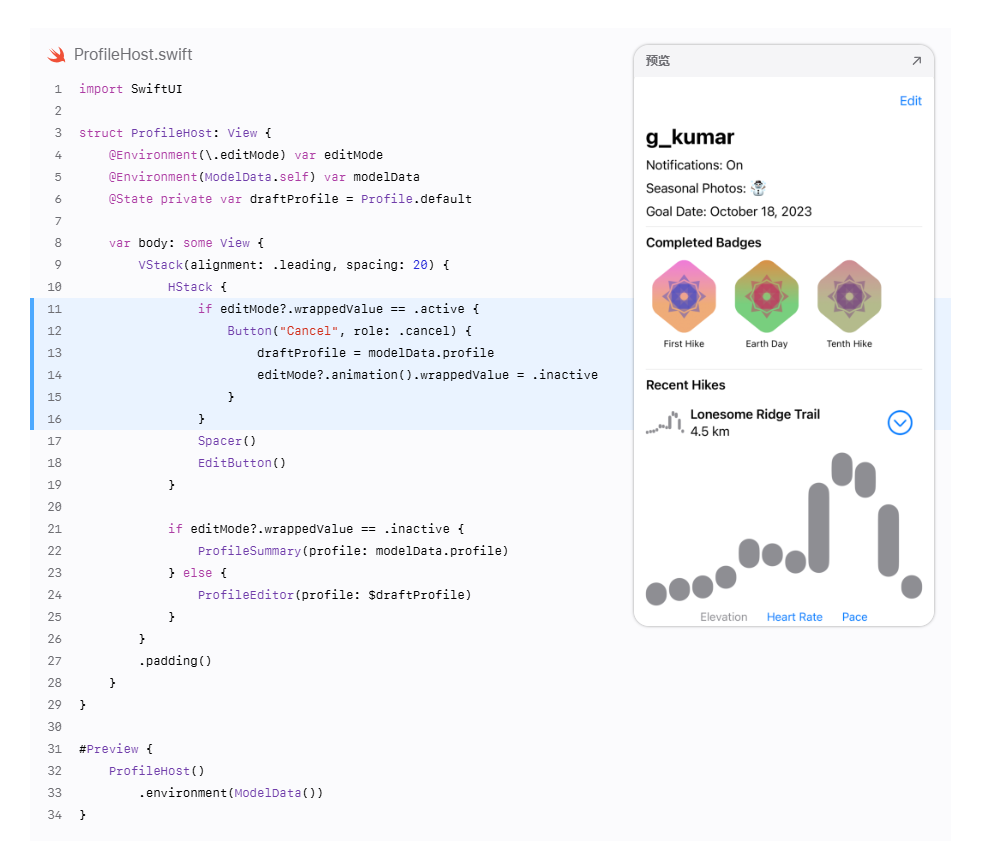
在 ProfileHost 中添加一个取消按钮。
与 Done 提供的按钮不同, Cancel 按钮在其闭包中不会将编辑应用到真实资料数据中。

第 2 步
在用户点击完成按钮后,应用 onAppear(perform:) 和 onDisappear(perform:) 修饰符填充编辑器中的正确配置文件数据,并更新持久化配置文件。
否则,下次进入编辑模式时会显示旧值。