本教程将引导您通过构建 Landmarks — 一个用于发现和分享您喜爱的地方的应用程序。您将从构建显示地标详细信息的视图开始。
为了布局视图,Landmarks 使用堆栈将图像和文本视图组件组合和层叠在一起。要在视图中添加地图,您将包含一个标准的 MapKit 组件。随着您细化视图的设计,Xcode 会提供实时反馈,让您可以看到这些更改如何转化为代码。
下载项目文件以开始构建此项目,并按照以下步骤操作。
第一节
创建一个新的项目并探索画布
创建一个新的 Xcode 项目,使用 SwiftUI。探索画布、预览以及 SwiftUI 模板代码。
在 Xcode 中预览和交互来自画布的视图,并使用教程中描述的所有最新功能,请确保您的 Mac 正在运行 macOS Sonoma 或更高版本。
第一步
打开 Xcode,然后在 Xcode 启动窗口中点击“创建新项目”,或者选择文件 > 新建 > 项目。
第二步
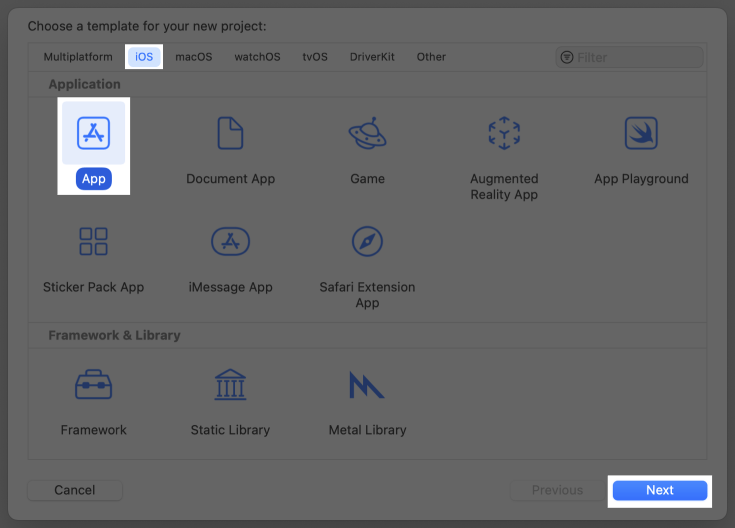
在模板选择器中,选择 iOS 作为平台,选择 App 模板,然后点击下一步。

第三步
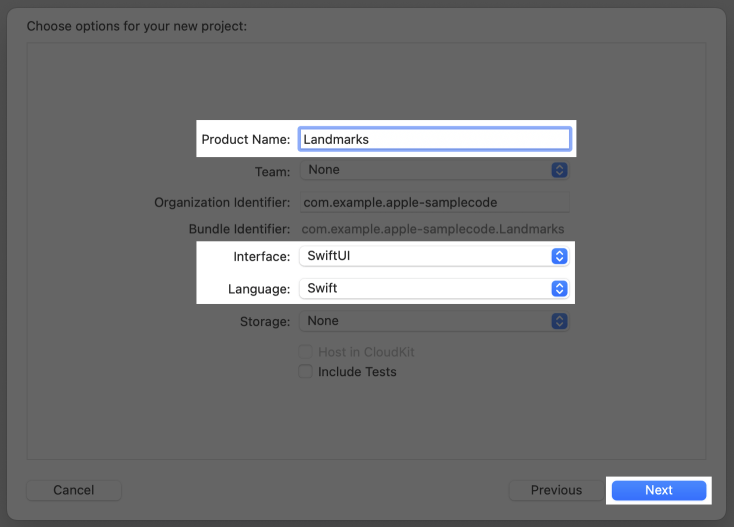
输入“Landmarks”作为产品名称,选择“SwiftUI”作为界面,“Swift”作为语言,然后点击下一步。在 Mac 上选择一个位置保存 Landmarks 项目。

第 4 步
在项目导航器中,选择 LandmarksApp 。
使用 SwiftUI 生命周期的应用程序具有符合 App 协议的结构。该结构的 body 属性返回一个或多个场景,这些场景又提供显示内容。 @main 属性标识应用程序的入口点。
# LandmarksApp.swift
import SwiftUI
@main
struct LandmarksApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}第 5 步
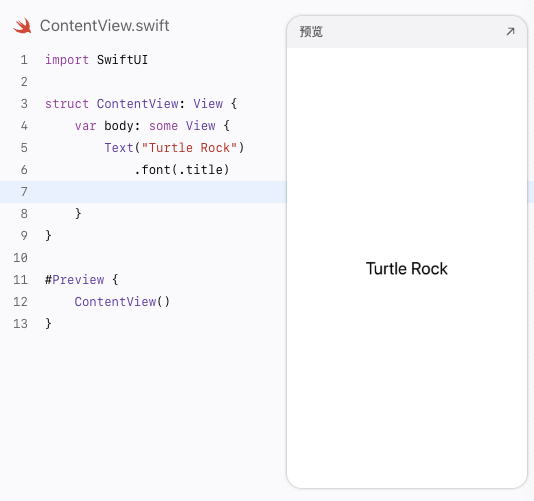
在项目导航器中,选择 ContentView 。
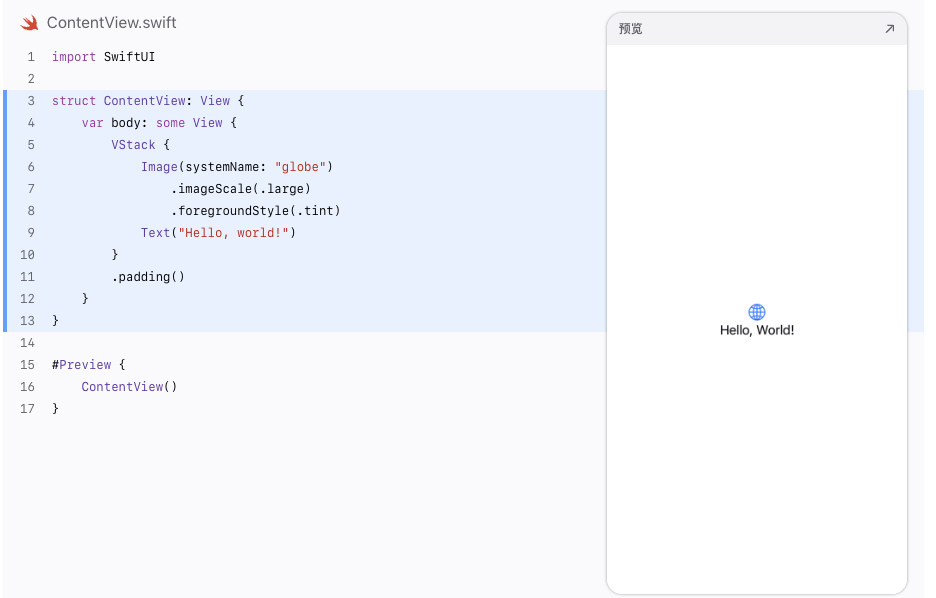
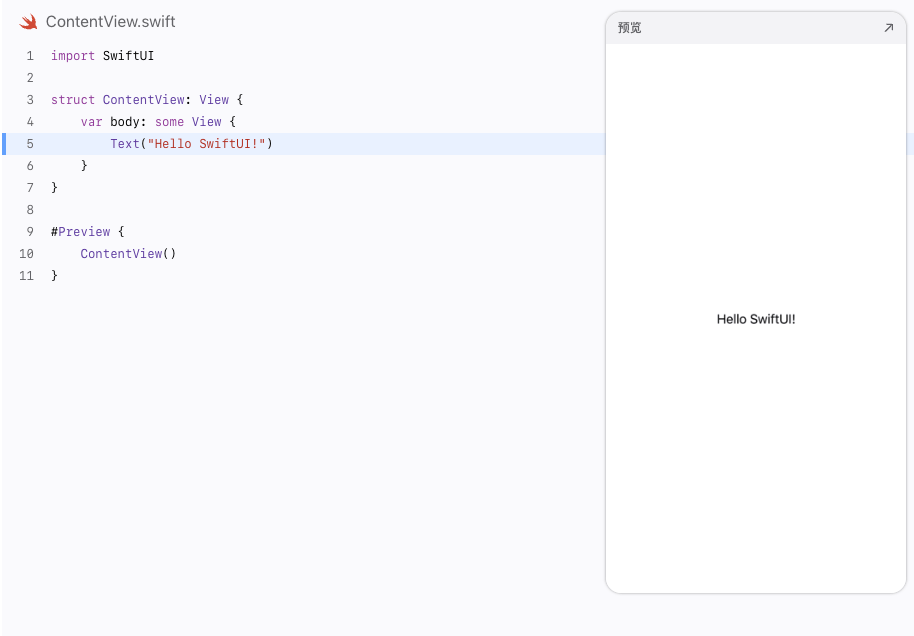
默认情况下,SwiftUI 视图文件声明一个结构和一个预览。该结构遵循 View 协议并描述视图的内容和布局。预览声明为该视图创建一个预览。

第 6 步
画布会自动显示预览。
如果画布不可见,请选择编辑
>画布以显示它。

步骤 7
在 body 属性中,删除除 Text 声明外的所有内容,并将“Hello, world!”改为对自己的一句问候。
当您更改视图的 body 属性中的代码时,预览会更新以反映您的更改。

第 2 节
自定义文本视图
您可以通过修改代码或使用检查器来发现可用内容并帮助您编写代码来定制视图的显示。
在构建 Landmarks 应用时,您可以使用任何编辑器的组合:源代码编辑器、画布或检查器。无论您使用哪个工具,代码都会保持更新。

接下来,您将使用检查器自定义文本视图。
第一步
将画布模式更改为可选择模式。
画布默认以实时模式显示预览,以便您可以与其进行交互,但您可以使用可选择模式以启用编辑功能。

第二步
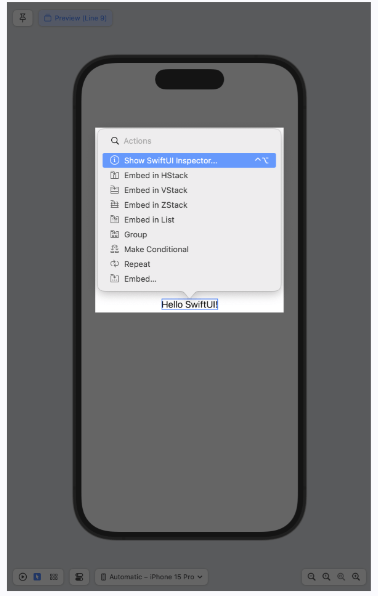
在预览中,按 Command-Control 键点击问候语以弹出结构化编辑辅助面板,并选择“显示 SwiftUI 检查器”。
popover 显示不同的属性,您可以根据检查的视图类型来自定义这些属性。

第三步
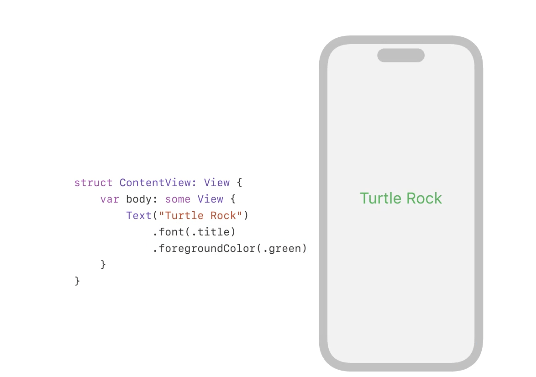
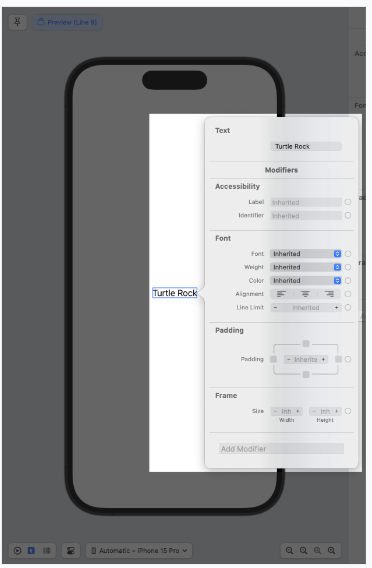
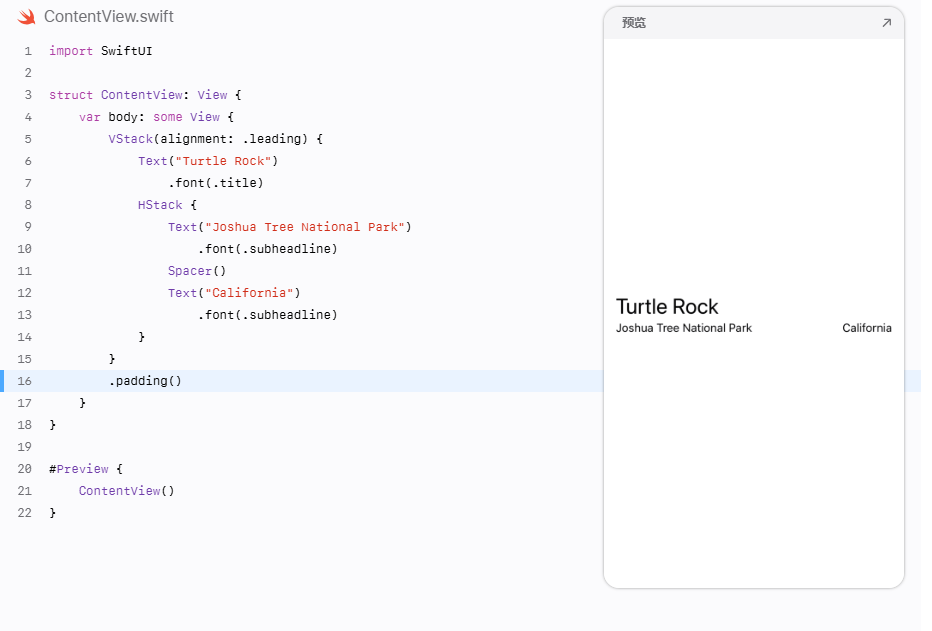
使用检查器将文本更改为“Turtle Rock”,这是您将在应用中展示的第一个地标名称。
第 4 步
将 Font 修饰符更改为“Title”。
这将应用系统字体,使文本能够正确响应用户的字体大小和设置。

要自定义 SwiftUI 视图,您需要调用称为修饰符的方法。修饰符将一个视图包裹起来以改变其显示或其它属性。每个修饰符都会返回一个新的视图,因此通常会将多个修饰符堆叠起来进行链式调用。
第 5 步
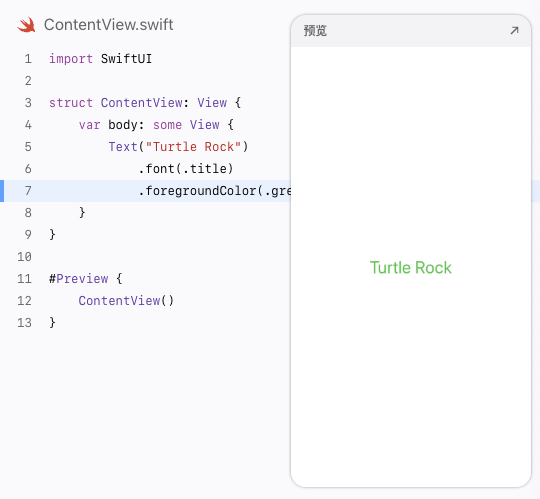
手动编辑代码以添加 foregroundColor(.green) 修饰符;这会将文本的颜色更改为绿色。

你的代码始终是视图的唯一真相来源。当你使用检查器更改或移除一个修饰符时,Xcode 会立即更新你的代码以匹配。
第 6 步
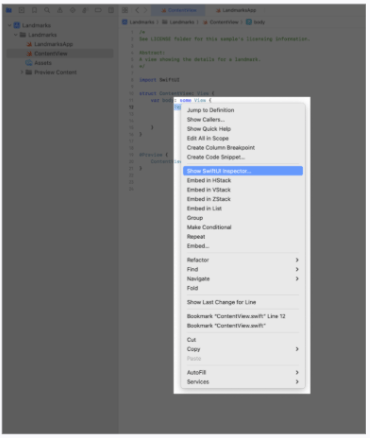
本次,请通过在代码编辑器中 Control-click Text 声明,然后从弹出菜单中选择“显示 SwiftUI 检查器”。点击颜色弹出菜单并选择继承,以将文本颜色更改为黑色。

步骤 7
请注意,Xcode 会自动更新你的代码以反映更改,并移除 foregroundColor(.green) 修饰符。
第 8 步
将预览模式恢复为实时模式。
在实时模式下工作可以轻松跟踪视图行为,同时在源文件中进行编辑。


第 3 节
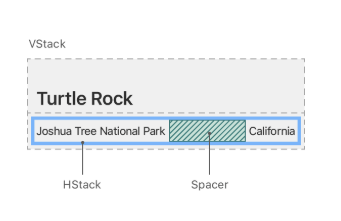
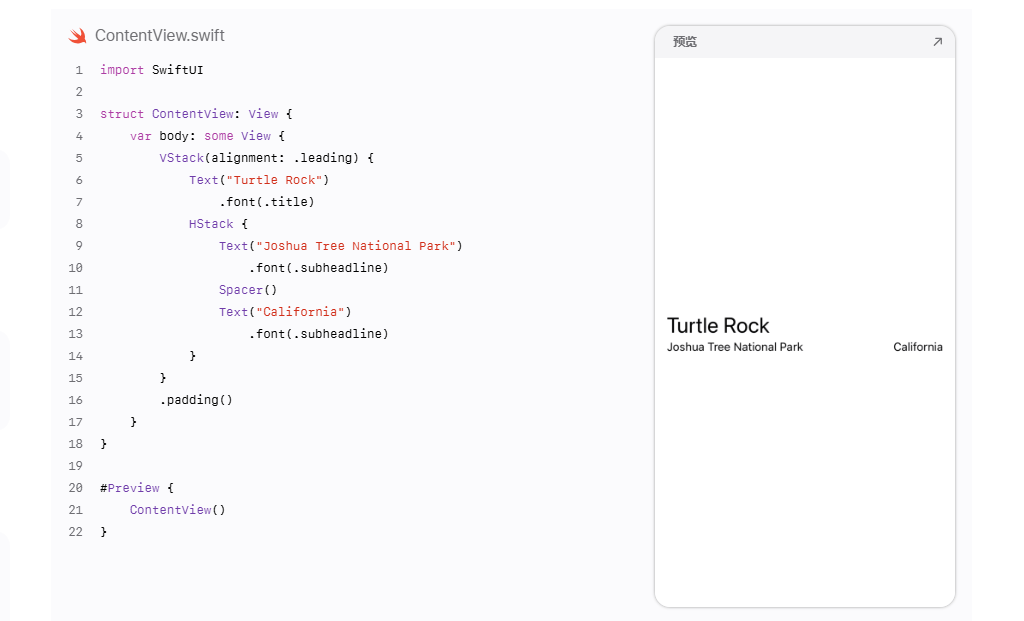
使用堆叠组合视图 在上一节中你创建的标题视图之外,你将添加文本视图来包含地标的相关信息,比如公园的名称以及它所在的州。
在创建 SwiftUI 视图时,您在视图的 body 属性中描述其内容、布局和行为;然而, body 属性仅返回单个视图。您可以将多个视图组合并嵌入堆栈中,这些堆栈可以水平、垂直或前后排列视图。
在这一部分,你将使用垂直堆叠将标题置于包含公园详情的水平堆叠之下。

您可以使用 Xcode 将视图嵌入到容器视图中,打开检查器,或帮助进行其他有用的更改。
第一步
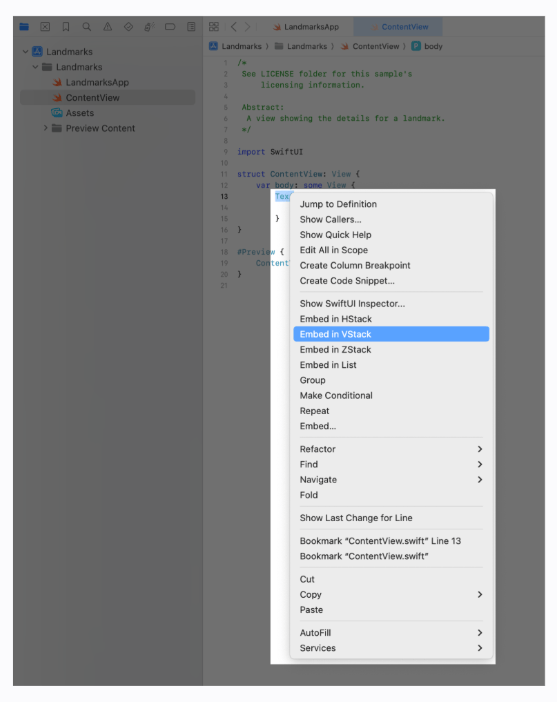
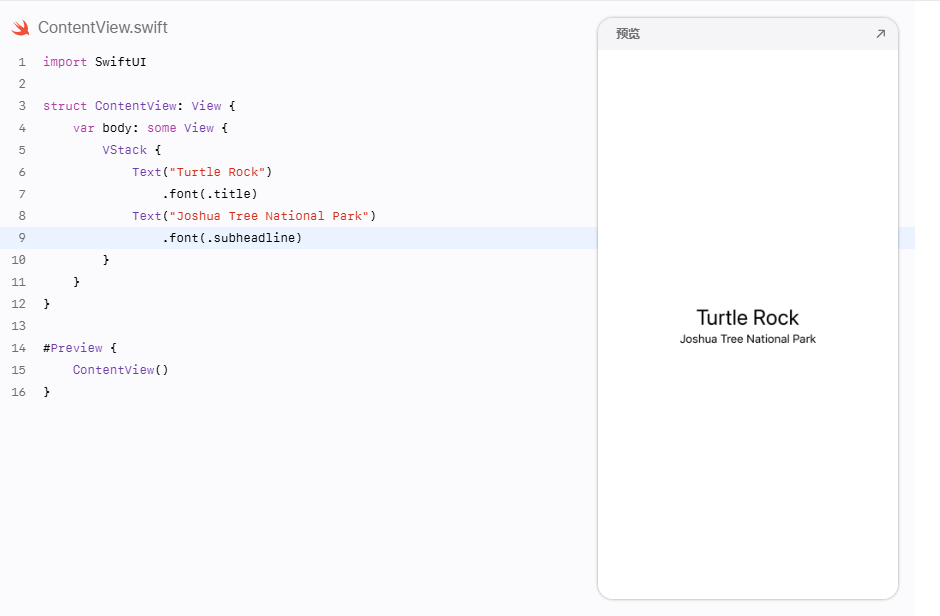
在文本视图的初始化器上控制点击以显示上下文菜单,然后选择“嵌入到 VStack”。

接下来,通过从库中拖动一个 Text 视图到堆栈中来添加一个文本视图。
第 2 步
打开库,通过点击 Xcode 窗口右上角的加号 (+) 按钮,然后将一个 Text 视图拖动到“Turtle Rock”文本视图下方的代码位置。

第 3 步
将 Text 视图的占位文本替换为“约书亚树国家公园”。

调整位置以匹配所需的布局。
第 4 步
设置位置的字体为 subheadline 。

第 5 步
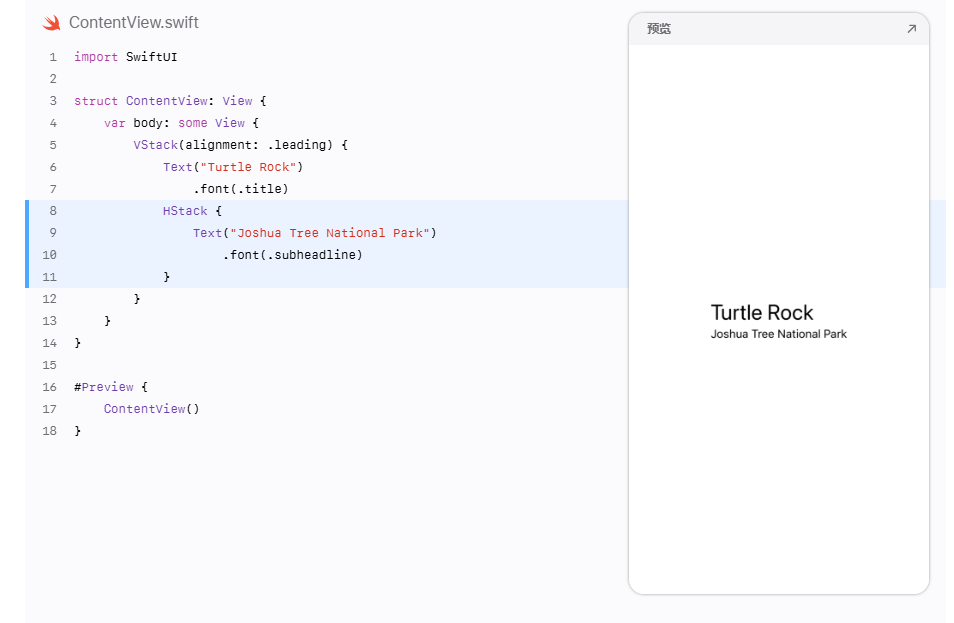
编辑 VStack 初始化器以使视图沿其对齐边缘对齐。
默认情况下,堆栈会沿其轴心对其内容并提供上下文适当的空间。

接下来,您将在位置右侧添加另一个文本视图,用于显示公园的状态。
第 6 步
在 HStack 中嵌入“约书亚树国家公园”文本视图。

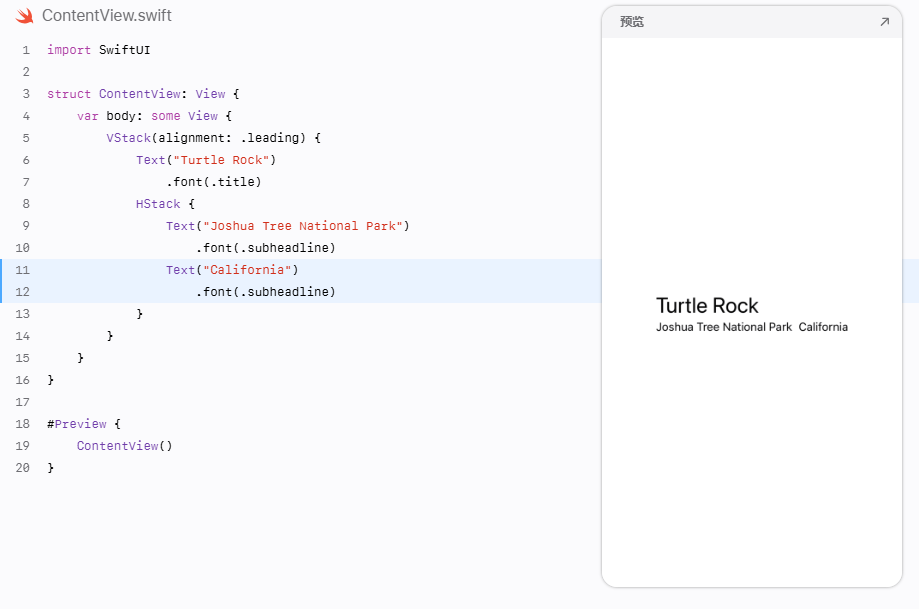
第 7 步
在位置之后添加一个新的文本视图,将占位符文本更改为公园所在的州,然后将其字体设置为 subheadline 。

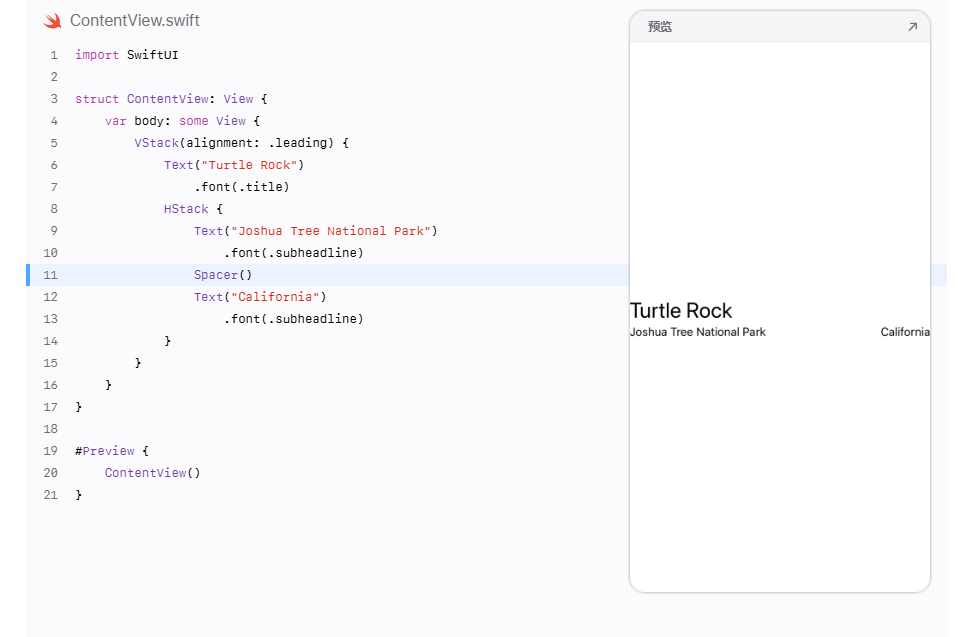
第 8 步
To direct the layout to use the full width of the device, separate the park and the state by adding a Spacer to the horizontal stack holding the two text views。
一个 spacer 扩展以使其包含的视图使用其父视图的所有空间,而不是仅由其内容定义其大小。

第 9 步
最后,使用 padding() 修饰符为地标名称和详细信息周围的外边缘留出更多的空间。

第 4 节
创建自定义图像视图 设置了名称和位置视图后,下一步是为地标添加一张图片。
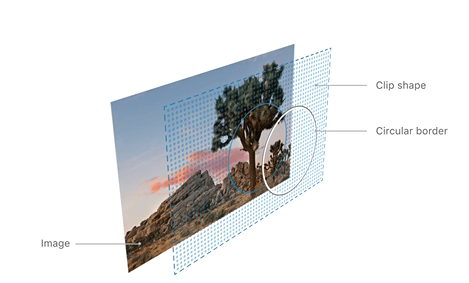
你不会在这个文件中添加更多的代码,而是会创建一个自定义视图,该视图会对图片应用遮罩、边框和投影效果。

在项目资源库中添加一张图片。
步骤 1
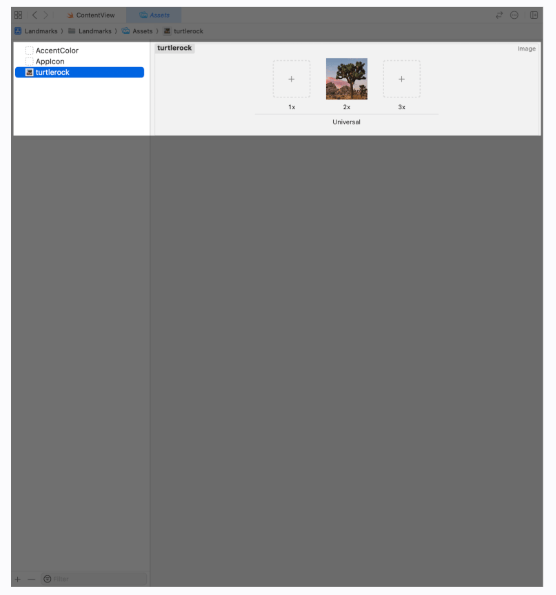
在项目文件的 Resources 文件夹中找到 turtlerock@2x.jpg ;将其拖放到资源库编辑器中。Xcode 将为该图片创建一个新的图片集。

接下来,你将创建一个新的 SwiftUI 视图以供自定义图片视图使用。
第 2 步
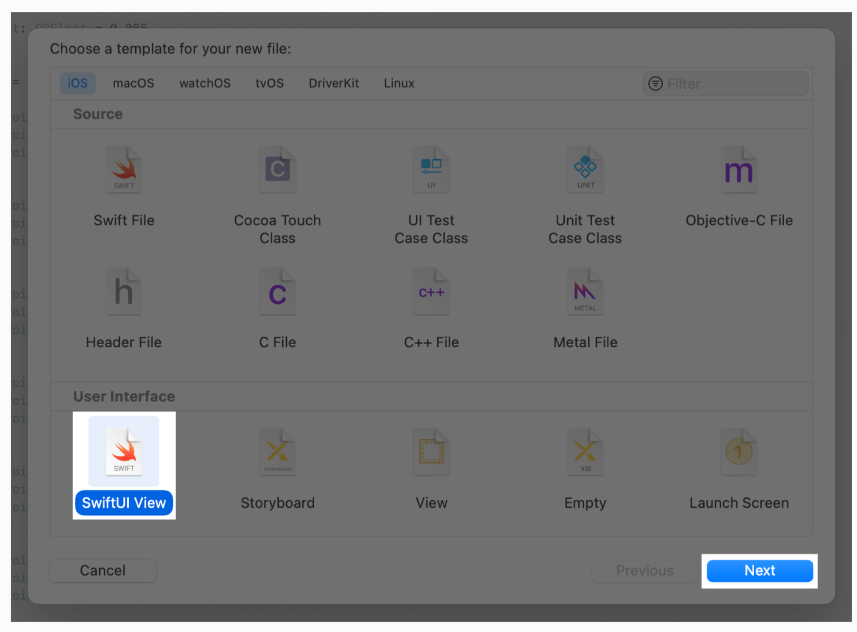
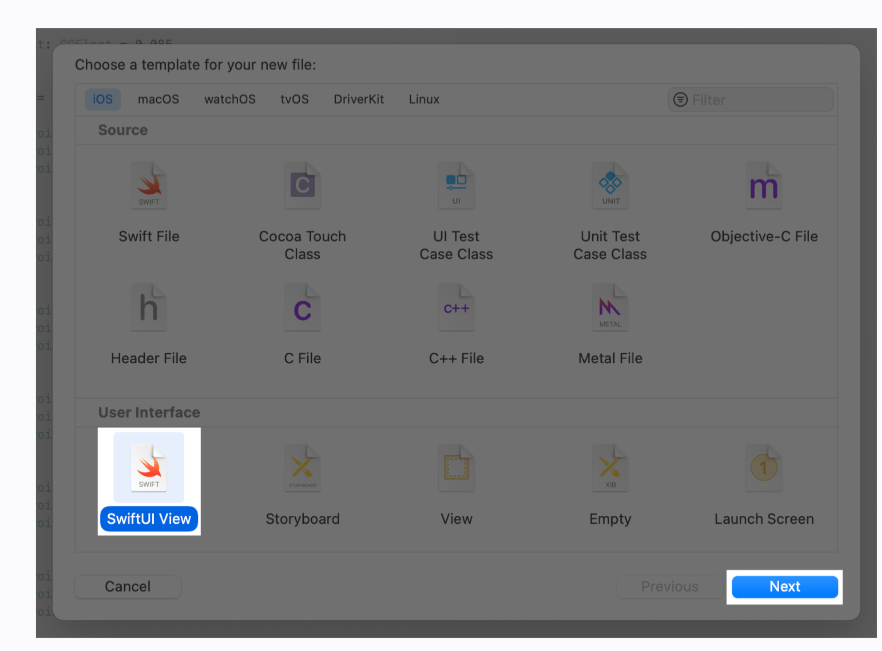
选择文件 > 新建 > 文件以再次打开模板选择器。在用户界面部分,选择“SwiftUI 视图”并点击下一步。将文件命名为 CircleImage.swift 并点击创建。

您可以插入图像并修改其显示以匹配所需的样式设计。
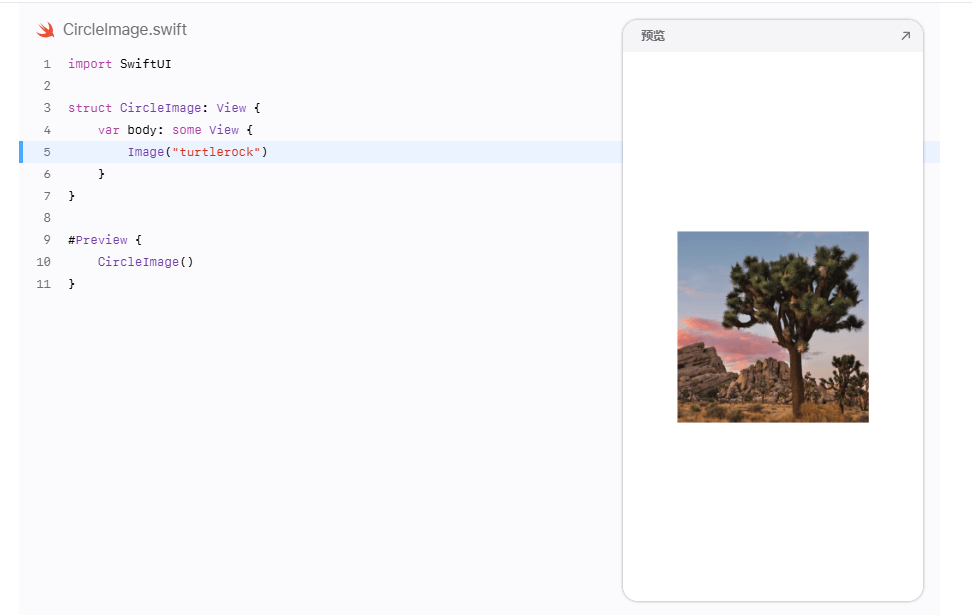
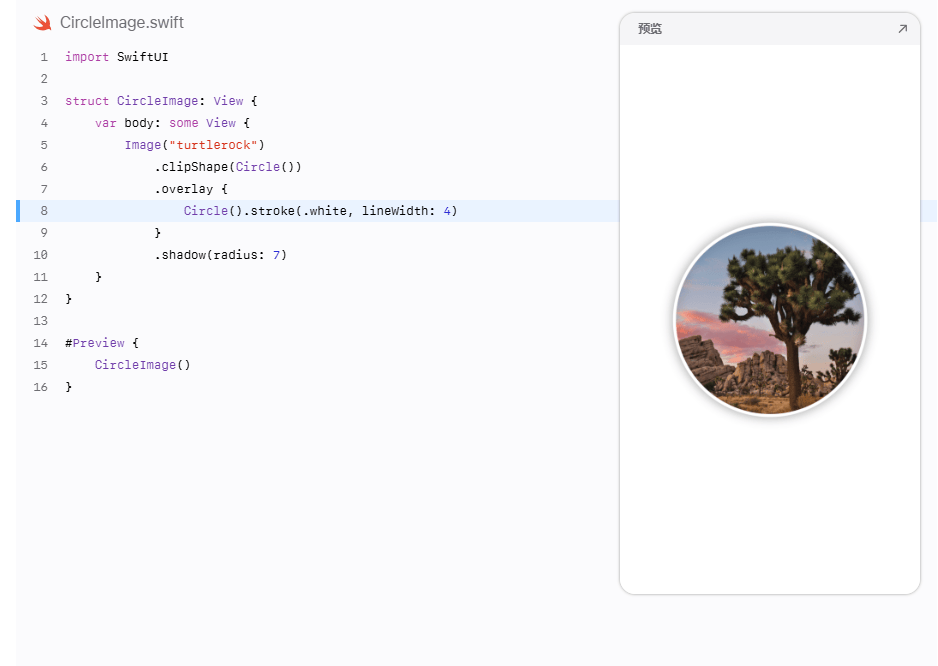
第 3 步
使用 Image(_😃 初始化器将文本视图替换为显示要显示的“乌龟岩”图像。

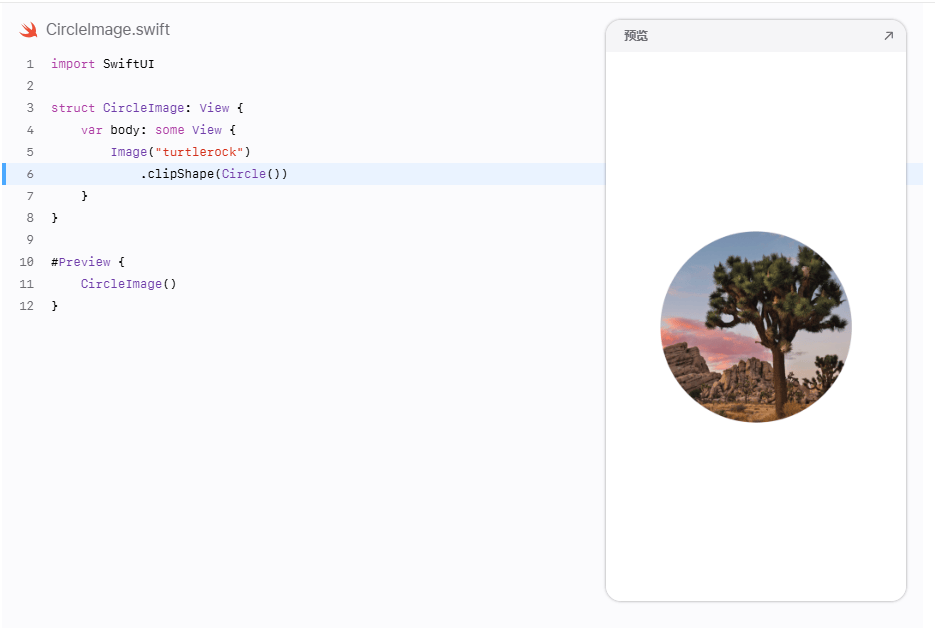
第 4 步
添加一个调用 clipShape(Circle()) 以将圆形裁剪形状应用于图像。
Circle 类型是一种可以作为蒙版使用或通过给圆添加描边或填充作为视图使用的形状。

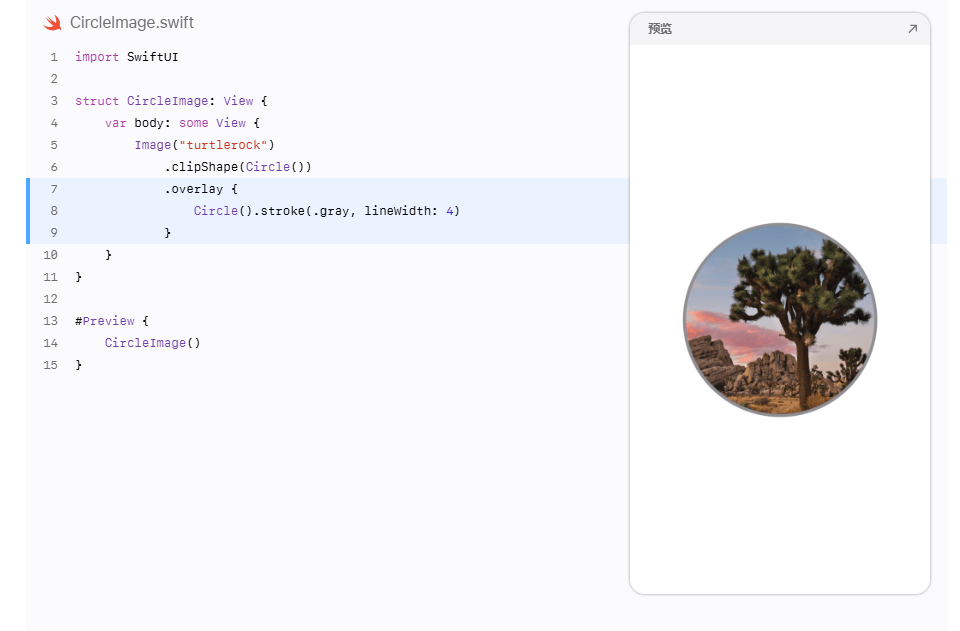
第 5 步
创建另一个带有灰色描边的圆,并将其作为叠加层添加以给图像添加边框。

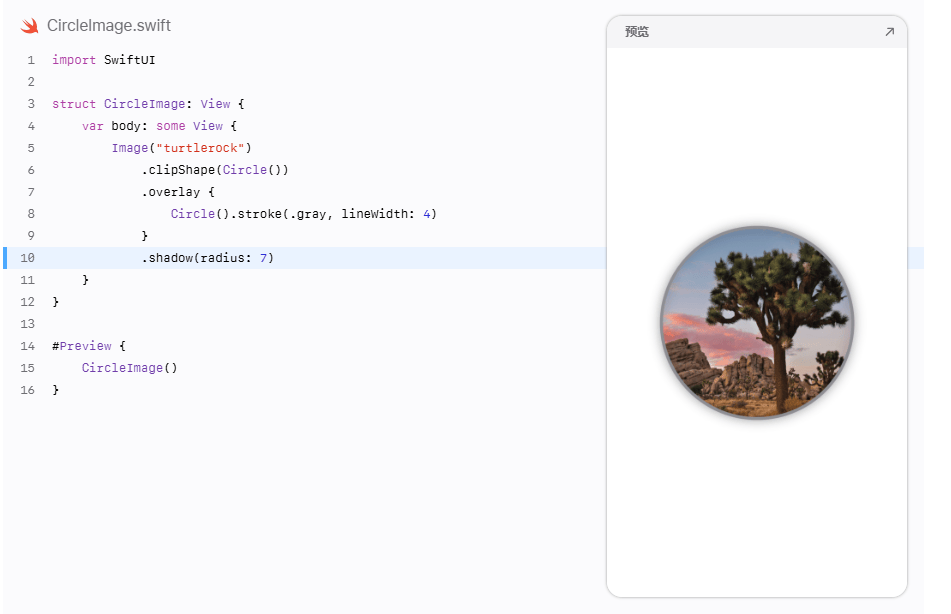
第 6 步
接下来,添加一个 7 点半径的阴影。

第 7 步
将边框颜色切换为白色。
这完成了图像视图。

第 5 节
使用其他框架的 SwiftUI 视图 接下来,您将创建一个以给定坐标为中心的地图。您可以使用 MapKit 的 Map 视图来渲染地图。

要开始,请创建一个新的自定义视图来管理您的地图。
步骤 1
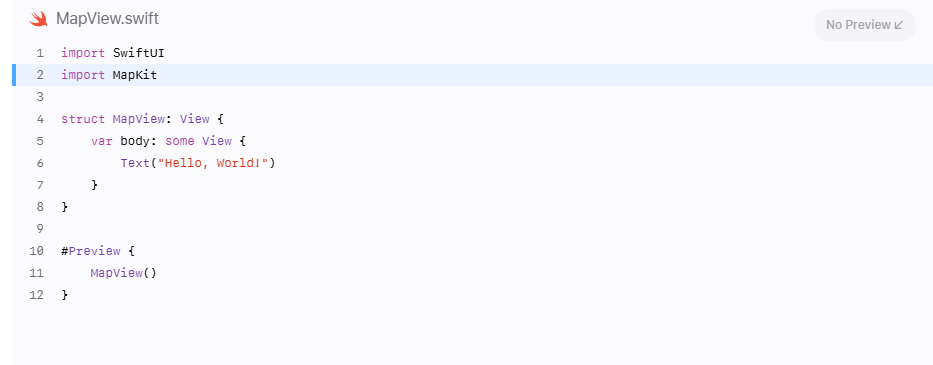
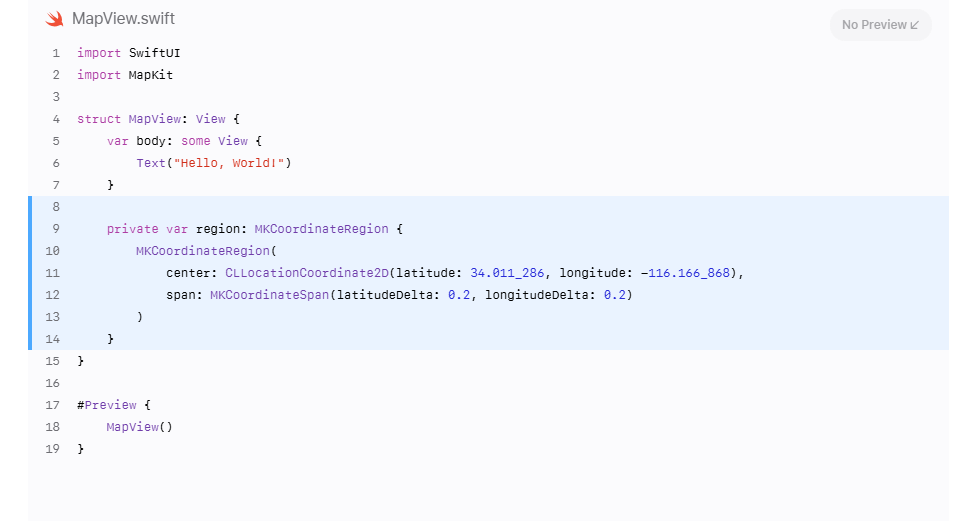
选择文件 > 新建 > 文件,选择 iOS 作为平台,选择“SwiftUI 视图”模板,然后点击下一步。为新文件命名 MapView.swift ,然后点击创建。

第 2 步
Add an import 语句 for MapKit 。
当您在同一文件中导入 SwiftUI 及其他某些框架时,可以访问该框架提供的 SwiftUI 特定功能。

第 3 步
创建一个私有的计算变量,用于存储地图的区域信息。

第 4 步
将默认的 Text 视图替换为一个使用您初始化区域的相机位置的 Map 视图。

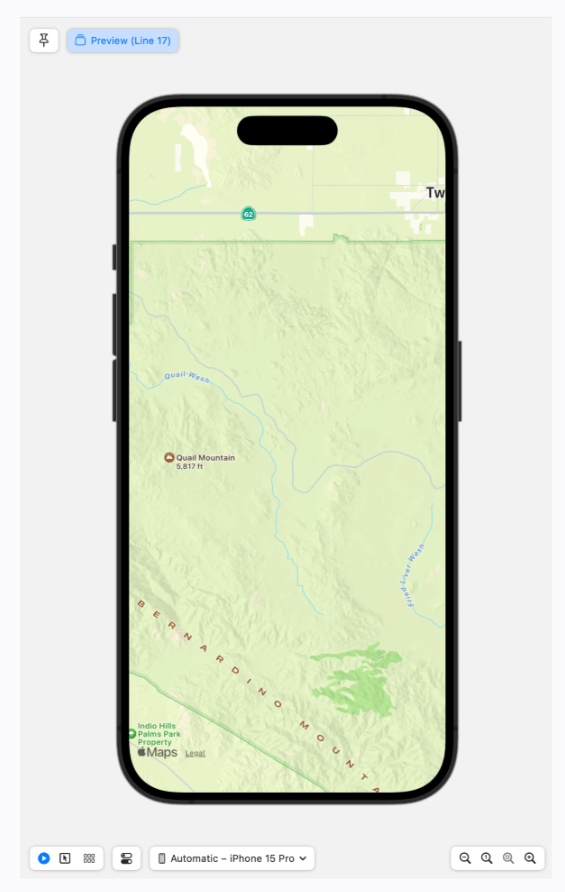
第 5 步
您将在预览中看到一张以乌龟岩为中心的地图。
您可以在实时预览中通过 Option+点击并拖动来缩放地图并查看周边区域。

第 6 节
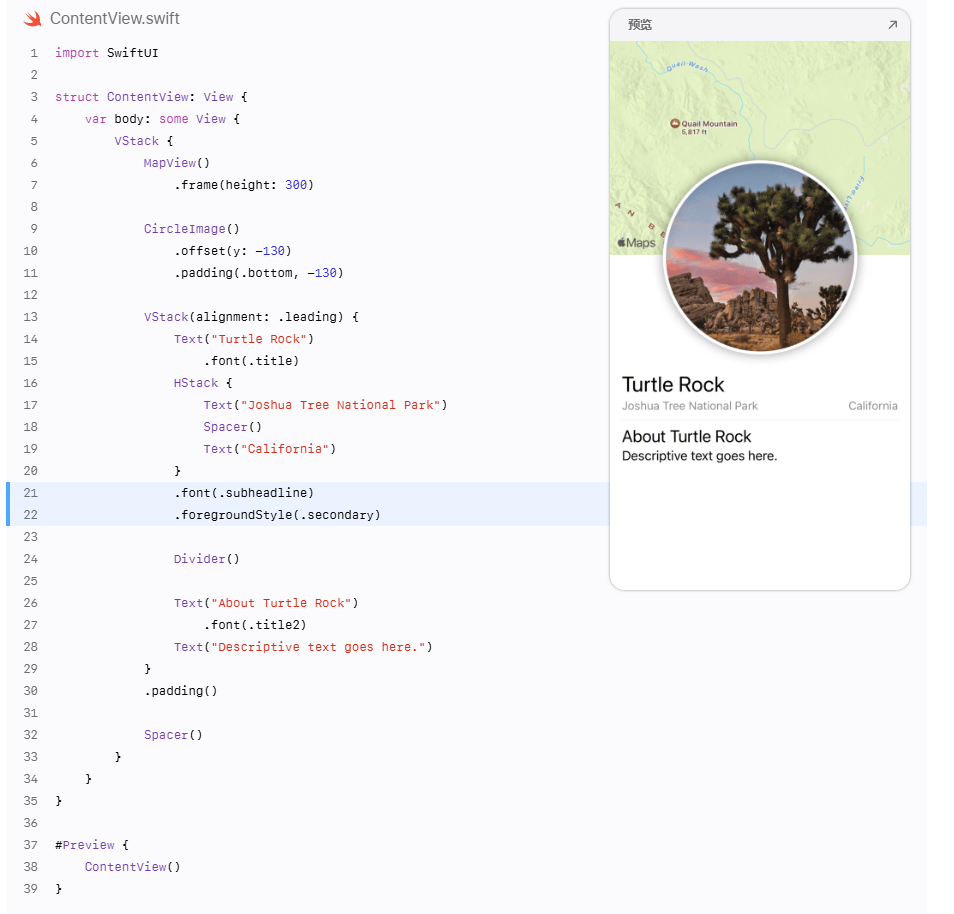
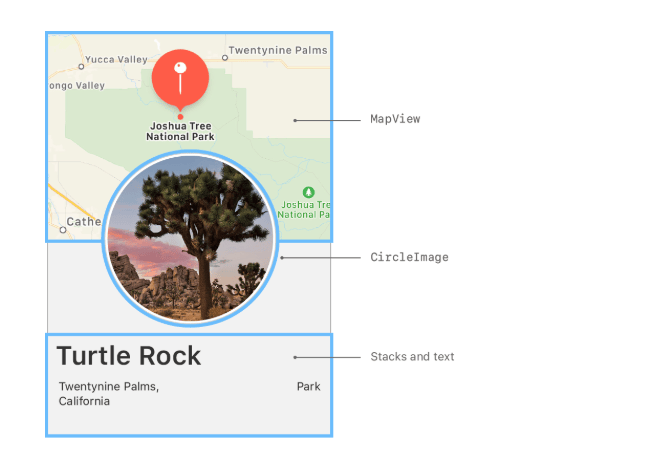
组成详细视图
您现在有了所有需要的组件——名称和地点、一个圆形图像以及一个位置地图。
使用您到目前为止使用的工具,将自定义视图组合起来,创建地标详情视图的最终设计。

步骤 1
在项目导航器中,选择 ContentView 文件。

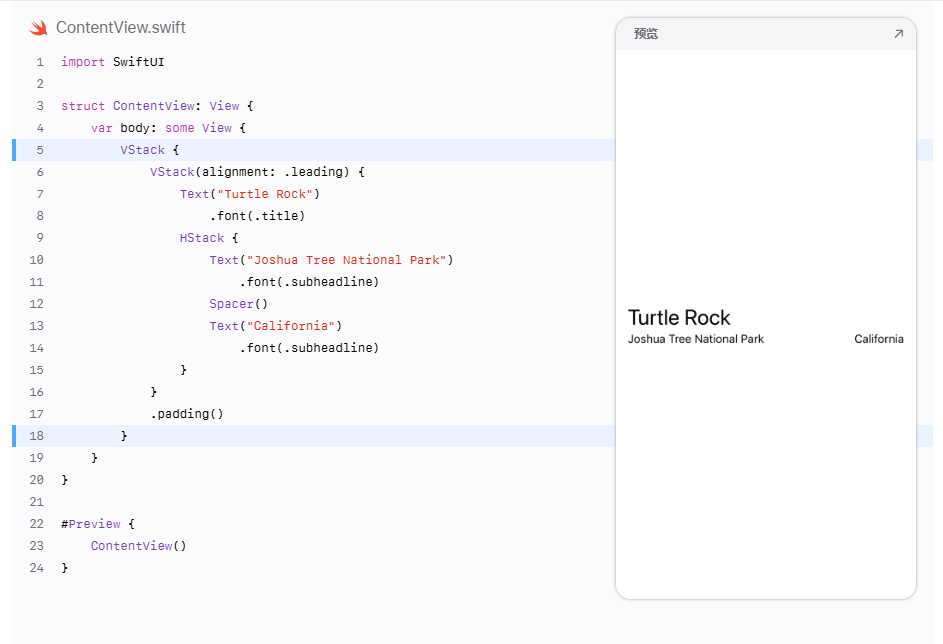
第 2 步
将包含三个文本视图的 VStack 嵌入到另一个 VStack 中。

第 3 步
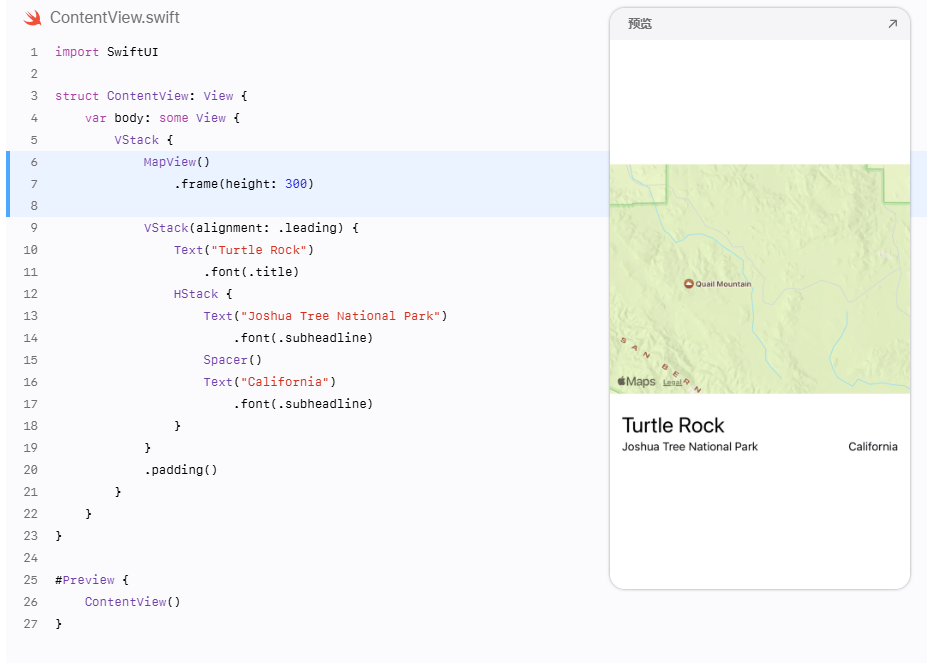
在堆栈顶部添加自定义的 MapView 。使用 frame(width:height:) 设置 MapView 的大小。
当您仅指定 height 参数时,视图会自动调整大小以适应其内容的宽度。在这种情况下, MapView 会扩展以填充可用空间。

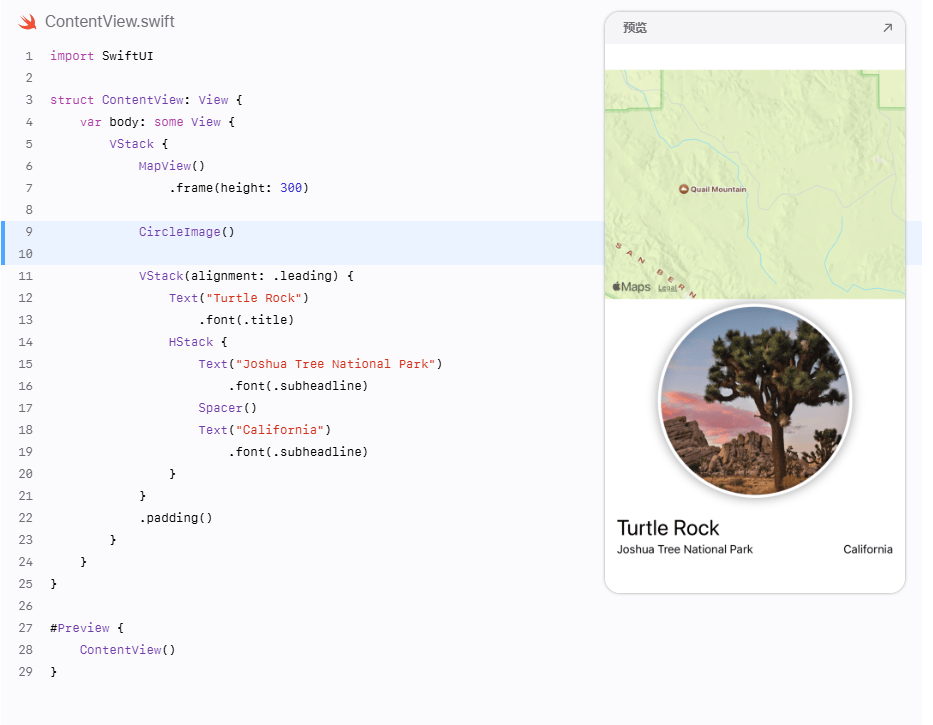
第 4 步
将 CircleImage 视图添加到堆栈中。

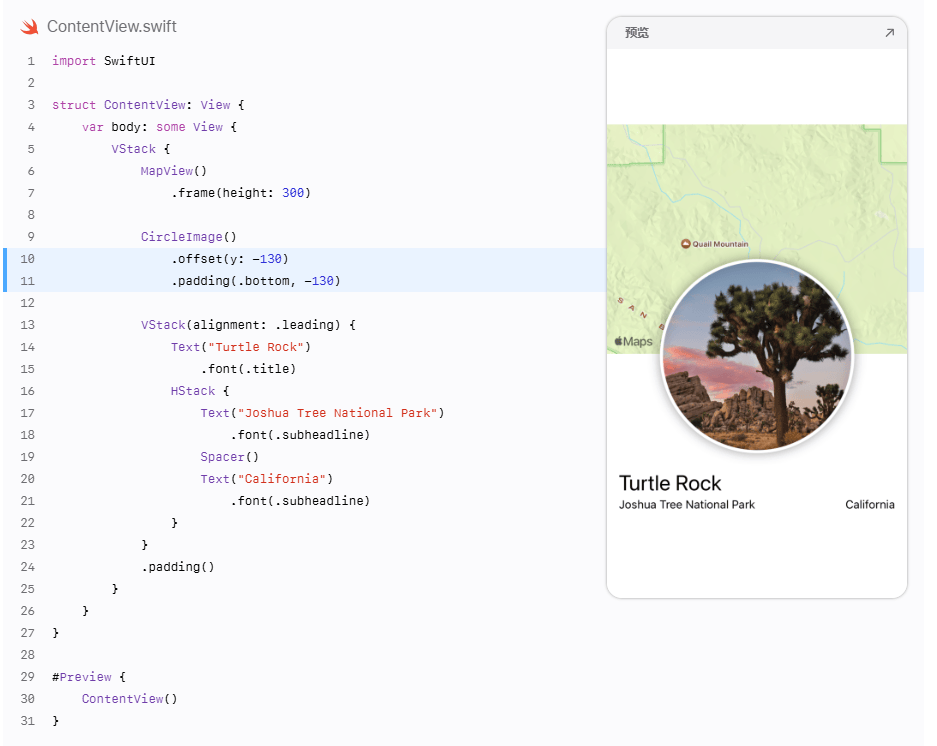
第 5 步
为了在地图视图之上叠加图像视图,给图像垂直偏移-130 点,并从视图底部偏移-130 点。
这些调整通过将图像向上移动为文本腾出空间。

第 6 步
在外部 VStack 的底部添加一个间隔,以将内容推到屏幕顶部。

第 7 步
添加一个分隔符并在地标旁边添加一些额外的描述性文本。

第 8 步
最后,将副标题字体修饰符从每个 Text 视图移动到包含它们的 HStack 视图,并将次要样式应用于副标题文本。
当您将修饰符应用于布局视图(如堆叠)时,SwiftUI 会将该修饰符应用于组内的所有元素。