构建适应字体样式、动态类型和不同字符串长度的布局。
在编写包含文本的视图时,定义与该文本相关的其他元素(如符号或填充)非常重要,这样视图才能适应文本的大小。
符号和填充可以随着文本内容的本地化、动态类型大小的变化而调整,或者显示不同的短语。
第 1 部分
将内容与文本关联起来 此示例协调了名称和符号,以使用 Label 表示单个项目。它还在 background(alignment:content:) 修饰符中定义了一个 Capsule ,以便在 Label 周围保持一致的边距。

步骤 1
为了使 Keyword Bubble 可重复使用,标签的文本和符号名称是视图的属性。当其他视图使用 Keyword Bubble 时,该视图会指定要显示的文本和符号。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}
}
}第 2 步
Label 是一个内置视图,用于排列文本和符号(该视图的主要内容)。Label Label 调整符号的大小并对齐这两部分内容,因此您无需手动将 Text 与 Image 对齐。
system Image 参数用于检索要显示的系统图像。如需查找可用系统图像的名称,请下载 SF Symbols 应用。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}
}
}第 2 步
Label 是一个内置视图,用于排列文本和符号(该视图的主要内容)。Label Label 调整符号的大小并对齐这两部分内容,因此您无需手动将 Text 与 Image 对齐。
system Image 参数用于检索要显示的系统图像。如需查找可用系统图像的名称,请下载 SF Symbols 应用。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}
}
}步骤3
Label 对文本和图像应用相同的字体。显示 SF 符号的图像使用字体信息来确定其大小和位置。
实验 尝试一些其他 Font .Text Style 值,例如 Font .Text Style .large Title 或 Font .Text Style .caption 来查看单词和叶子符号的大小如何变化。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}
}
}步骤4
使用不带任何参数的 padding(_: _😃 修饰符会创建一个视图,该视图在其修改的视图的所有四个边缘上添加默认空间量。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}
}
}步骤5
Capsule 形状提供了一个圆角矩形,它可以展开以填充其容器。 fill(: style:) 修饰符指定胶囊的颜色, opacity(😃 使胶囊具有一定的透明度。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}
}
}步骤6
为了指定胶囊位于文本和符号后面,代码在 background(alignment:content:) 修饰符内定义了胶囊。
胶囊的大小包括 Label 周围的填充,因为 background 修饰符位于 padding 修饰符之后。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}第 2 节
在 Xcode 中预览自定义视图 Xcode 提供了一个 Canvas,您可以在其中预览代码更改时的布局。要查看自定义 SwiftUI 视图的预览,请实现 Preview Provider 协议。Canvas 可以显示视图的多种变体,以便您了解它如何适应不同的环境。
步骤 1
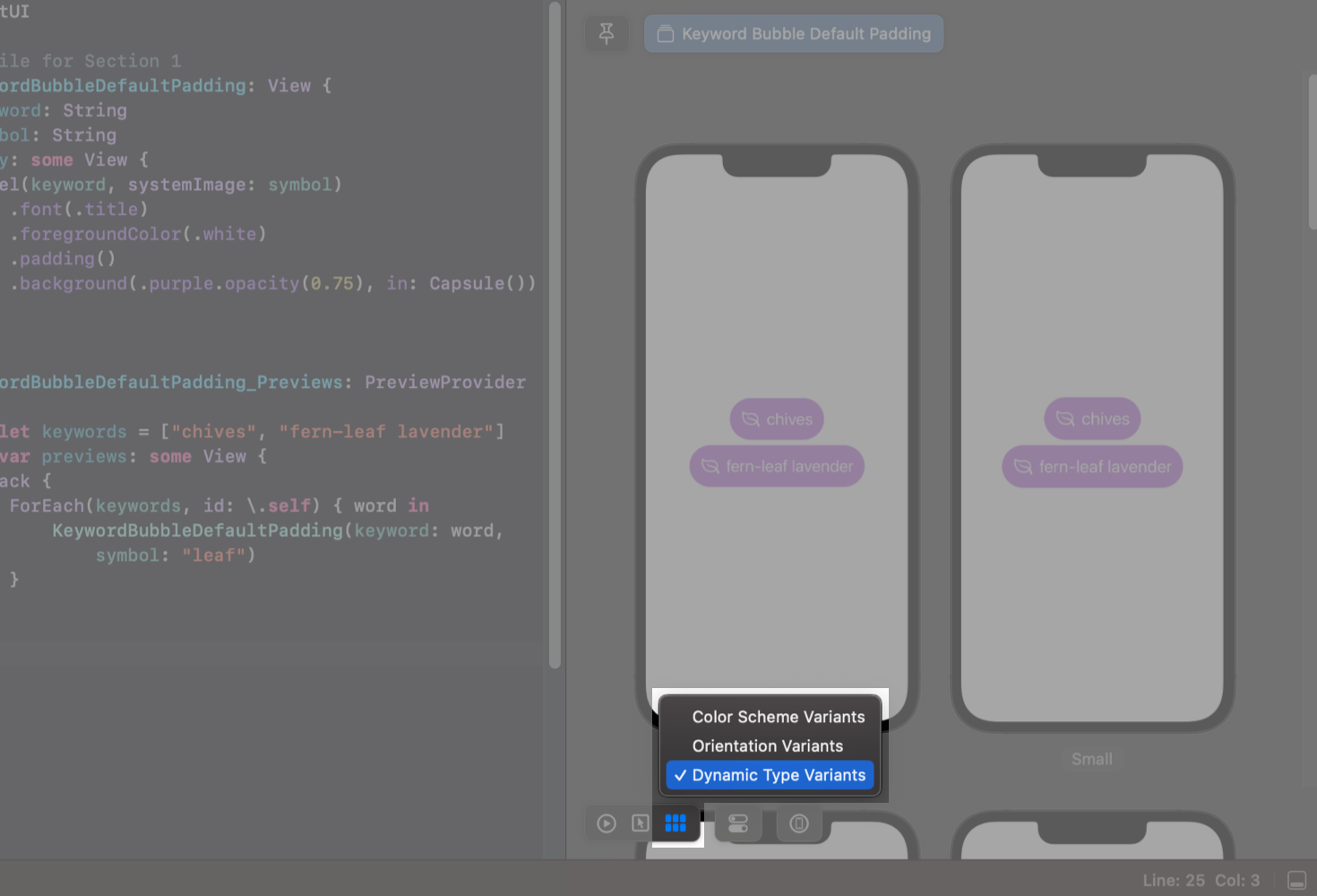
您可以在 Xcode 中并排查看 SwiftUI View 的实时预览以及定义它的代码。

第 2 步
要预览自定义视图,请通过定义静态 previews 属性来实现 Preview Provider 协议。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}
}
}步骤3
要验证您的视图是否适用于一系列输入,请配置多个预览,并定义要在每个预览中显示的静态数据。
keywords 数组定义了两个不同长度的 String 值。 previews 属性在 VStack 中定义了这两个值,以显示 Keyword Bubble 视图如何适应文本长度。

步骤4
此行定义了 Keyword Bubble 视图,并为其提供了文本和图像。
实验 尝试将 leaf 替换为其他 SF 符号的名称。有关自定义 SF 符号外观的更多信息,请参阅人机界面指南中的 SF 符号 。
import SwiftUI
// Source file for Section 1
struct KeywordBubbleDefaultPadding: View {
let keyword: String
let symbol: String
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding()
.background(.purple.opacity(0.75), in: Capsule())
}
}
struct KeywordBubbleDefaultPadding_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubbleDefaultPadding(keyword: word, symbol: "leaf")
}
}
}
}步骤5
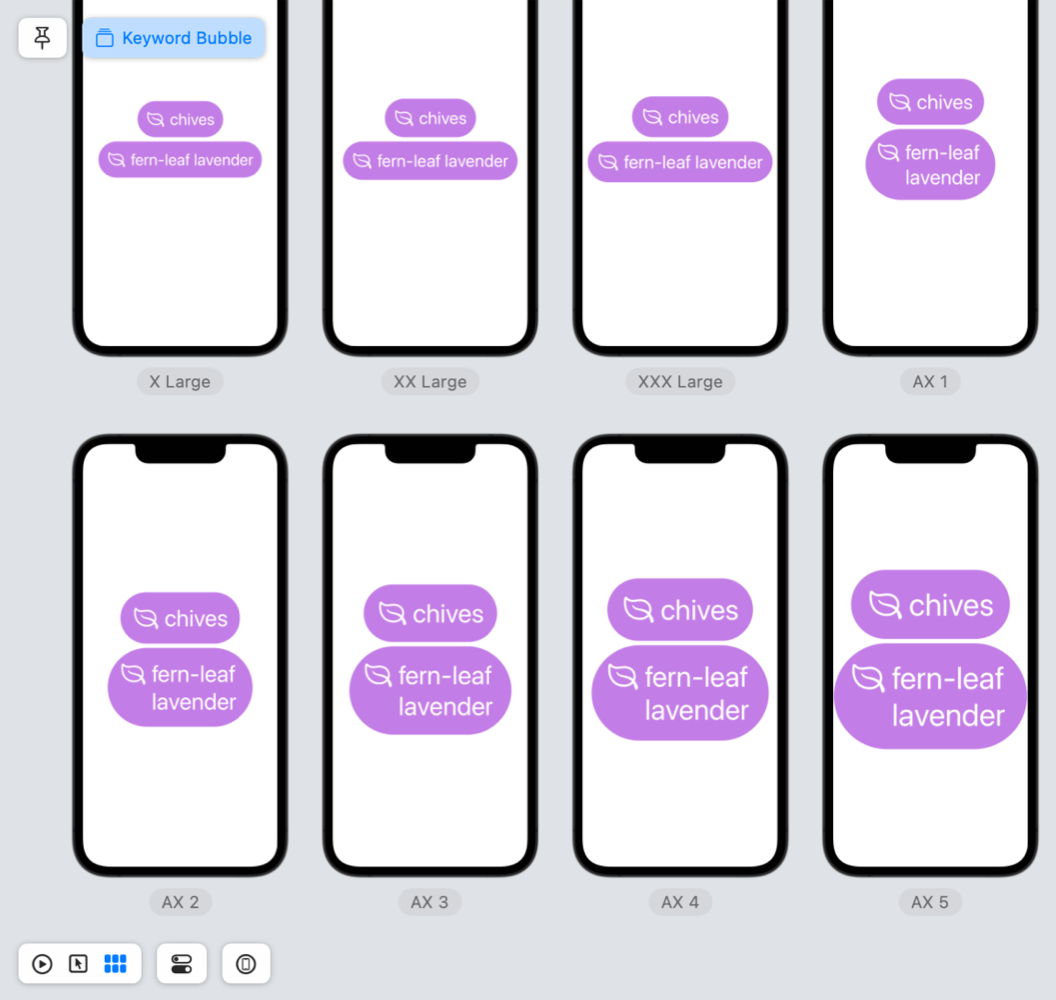
要验证视图在各种动态类型文本大小下的外观,请在 Xcode Canvas 视图中选择“变体 > 动态类型变体”。

第 3 节
使用 ScaledMetric 调整尺寸 尺寸的默认值(例如此视图的内边距或框架的宽度和高度)并不总是适合您的布局。在许多情况下,您可以设计一组较小的值以在各种环境中使用。但是,动态类型设置和 Font .Text Style 选项的组合超过一百种,因此为每种设置选择一个特定的值并不实际。当您需要提供适应环境有效字体大小的数值时,请使用 Scaled Metric 属性包装器。
步骤 1
查看 AX 5 文本大小的 Keyword Bubble Default Padding 预览。使用默认填充时,叶子符号的尖端会与 Capsule 形状的边缘相撞。
为了使大文本尺寸时的内容保留在气泡内,而不为小文本尺寸添加太多填充,请定义一个随文本大小缩放的自定义填充指标。

第 2 步
此 padding Width 变量为 Dynamic Type Size .large 动态类型环境中的内容提供 14 .5 的值。使用 Scaled Metric 属性包装器时,该值会根据 dynamic Type Size 的当前值按比例增大或减小。
有关使用 Scaled Metric 按文本比例缩放尺寸的更多信息,请参阅将自定义字体应用于文本 。
import SwiftUI
// Source file for Section 2
struct KeywordBubble: View {
let keyword: String
let symbol: String
@ScaledMetric(relativeTo: .title) var paddingWidth = 14.5
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding(paddingWidth)
.background {
Capsule()
.fill(.purple.opacity(0.75))
}
}
}
struct KeywordBubble_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubble(keyword: word, symbol: "leaf")
}
}
}
}步骤3
Label 使用 Font .Text Style .title 样式来定义文本大小。
为文本 Font .Text Style .title text Style .title 表示该指标随标题样式缩放或相对于 title 样式。
import SwiftUI
// Source file for Section 2
struct KeywordBubble: View {
let keyword: String
let symbol: String
@ScaledMetric(relativeTo: .title) var paddingWidth = 14.5
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding(paddingWidth)
.background {
Capsule()
.fill(.purple.opacity(0.75))
}
}
}
struct KeywordBubble_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubble(keyword: word, symbol: "leaf")
}
}
}
}步骤4
padding(😃 修饰符会在标签的四边添加一定数量的空间(以磅为单位)。由于 padding Width 是一个 Scaled Metric ,因此当 Label 使用较大的文本尺寸时, padding(😃 会添加更多空间。
import SwiftUI
// Source file for Section 2
struct KeywordBubble: View {
let keyword: String
let symbol: String
@ScaledMetric(relativeTo: .title) var paddingWidth = 14.5
var body: some View {
Label(keyword, systemImage: symbol)
.font(.title)
.foregroundColor(.white)
.padding(paddingWidth)
.background {
Capsule()
.fill(.purple.opacity(0.75))
}
}
}
struct KeywordBubble_Previews: PreviewProvider {
static let keywords = ["chives", "fern-leaf lavender"]
static var previews: some View {
VStack {
ForEach(keywords, id: \.self) { word in
KeywordBubble(keyword: word, symbol: "leaf")
}
}
}
}步骤5
使用 Scaled Metric 变量填充,所有动态类型变体现在在叶子符号和背景中的 Capsule 形状边缘之间都有填充。