用户访问列表中的地标时会获得徽章。当然,用户要获得徽章,您需要先创建一个。本教程将引导您通过结合路径和形状创建徽章的过程,然后将另一个代表位置的形状叠加在徽章上。
如果您想为不同类型的地标创建多个徽章,请尝试使用叠加符号进行实验,改变重复次数,或改变各种角度和比例。
请按照步骤构建此项目,或下载已完成的项目以自行探索。
第 1 节
为徽章视图创建绘图数据 要创建徽章,您将首先定义可用于绘制徽章背景六边形形状的数据。
步骤 1
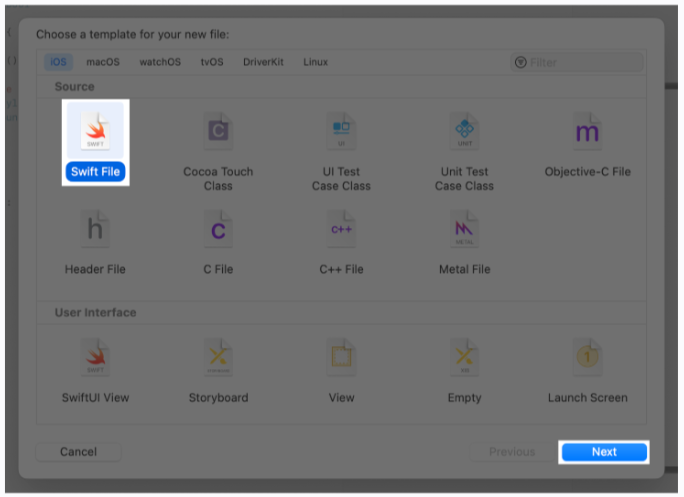
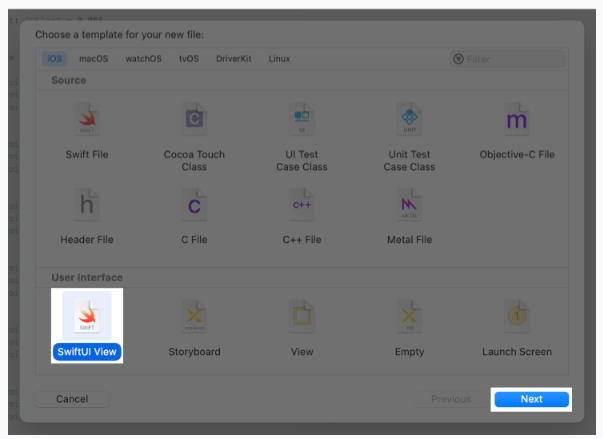
在导航窗格中选中 Views 组,然后选择 File > New > File,从 iOS 模板表中选择 Swift 文件,再点击下一步。

第 2 步
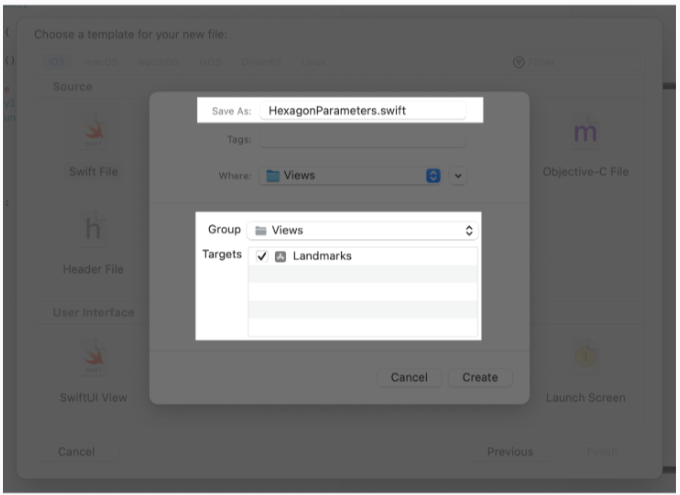
为新文件命名 HexagonParameters.swift 。
你将使用这个结构来定义一个六边形的形状。

第 3 步
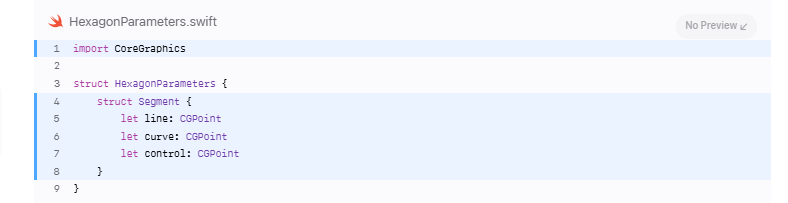
在新文件中创建一个名为 HexagonParameters 的结构。

第 4 步
定义一个 Segment 结构来存储代表六边形一边的三个点;导入 CoreGraphics 以便使用 CGPoint 。
每一边从上一边的终点开始,沿直线移动到第一个点,然后通过贝塞尔曲线在角落处移动到第二个点。第三个点控制曲线的形状。

第 5 步
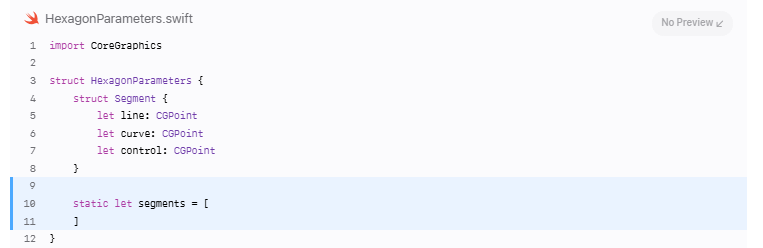
创建一个数组来存储段。

第 6 步
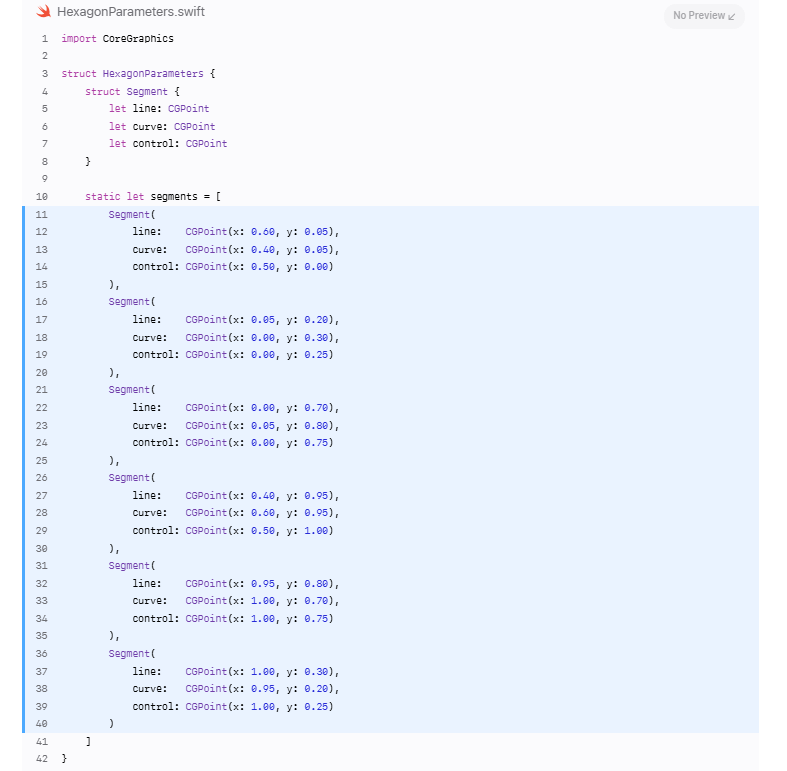
为六边形的每一边添加数据,共六段。
这些值以单位正方形的分数形式存储,该正方形的原点位于左上角,x 坐标向右增加,y 坐标向下增加。稍后,你将使用这些分数来找到给定大小的六边形的实际点。

第 7 步
添加一个调整值,以便您可以调整六边形的形状。

第 2 节
绘制徽章背景 使用 SwiftUI 中的图形 API 绘制一个自定义徽章形状。
步骤 1
通过文件 > 新建 > 文件,再选择 iOS 模板中的 SwiftUI 视图,创建一个新的文件。点击下一步,然后将文件命名为 BadgeBackground.swift 。

第 2 步
在 BadgeBackground 中,向徽章添加一个 Path 形状,并应用 fill() 修改器将其转换为视图。
你使用路径来组合线条、曲线和其他绘图基本元素,形成更复杂的形状,比如徽章的六边形背景。

第 3 步
假设一个大小为 100 x 100 px 的容器,向路径添加一个起始点。
move(to:) 方法将绘图光标移动到形状的边界内,仿佛一支想象中的笔或铅笔悬停在该区域,准备开始绘制。

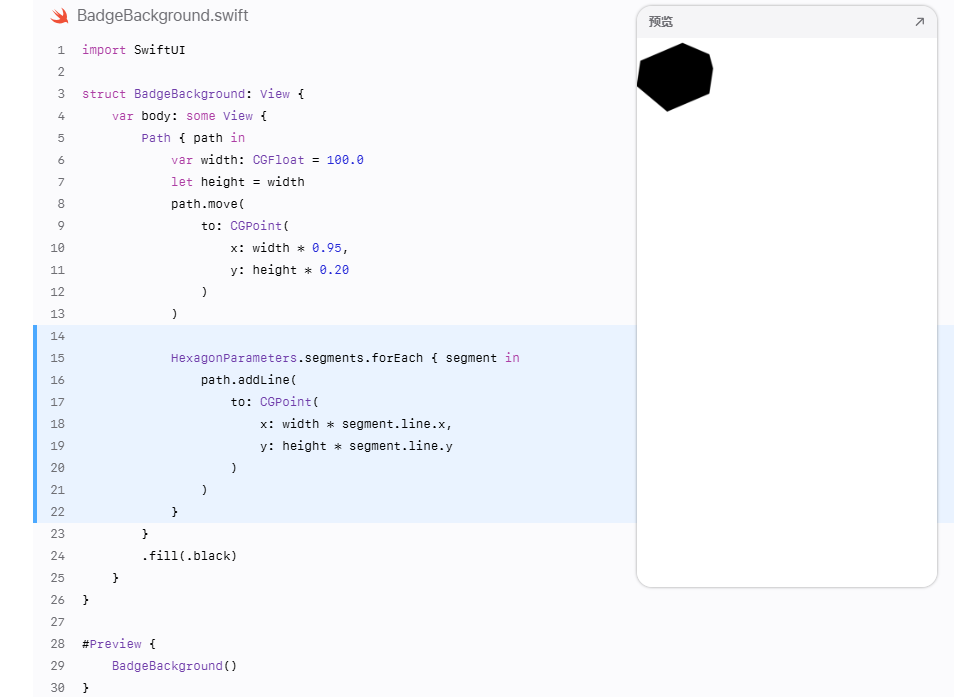
第 4 步
绘制形状数据中每个点的线条,以创建一个粗糙的六边形形状。
addLine(to:) 方法接受一个点并绘制该点。连续调用 addLine(to:) 会在上一个点开始绘制一条线并继续到新点。

如果你的六边形看起来有点不寻常,那是因为你忽略了每个段落形状角落的曲线部分。你将在下一步处理这个问题。
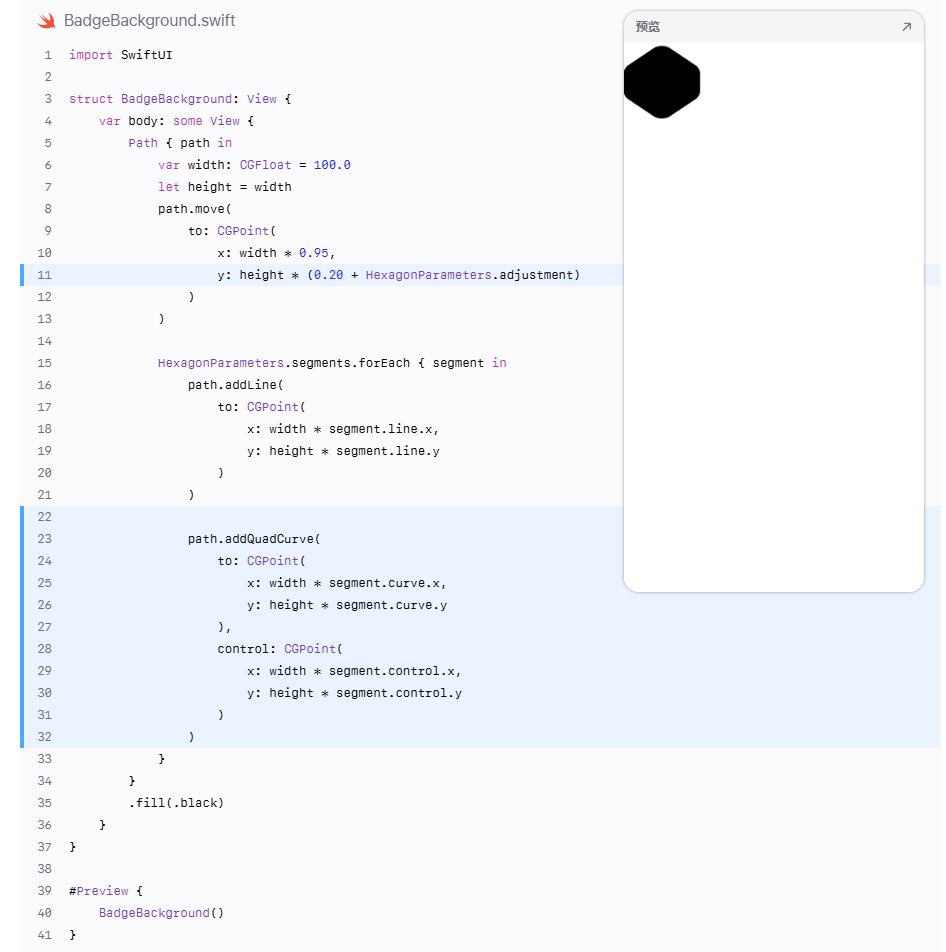
第 5 步
使用 addQuadCurve(to:control:) 方法绘制徽章角落的贝塞尔曲线。

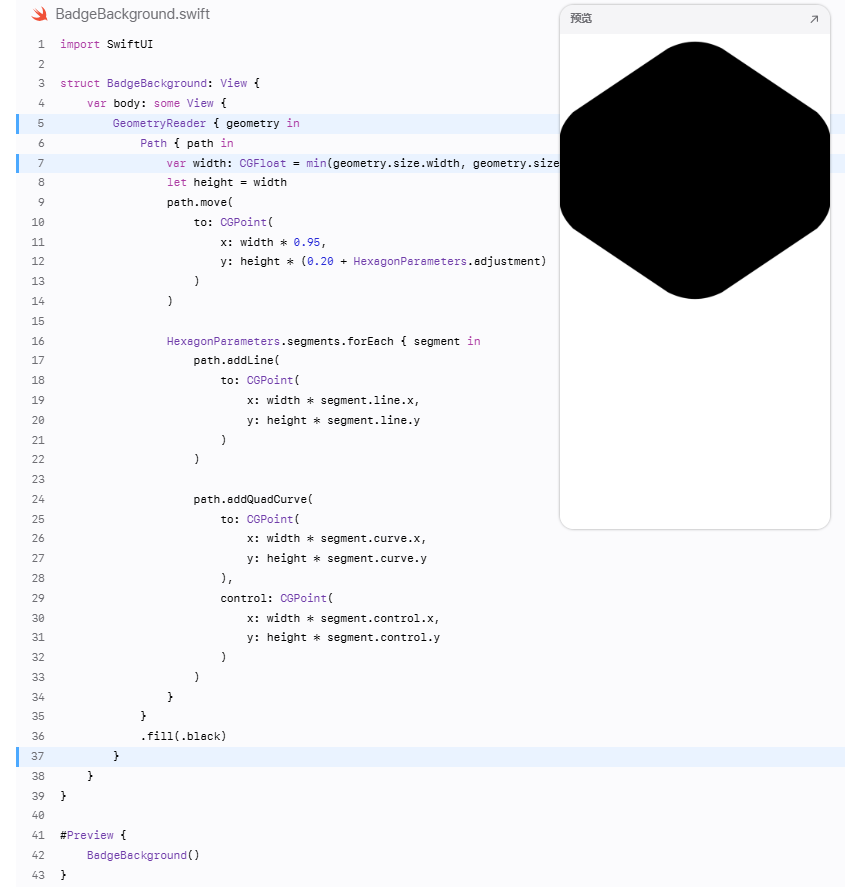
第 6 步
使用 GeometryReader 将路径包裹起来,这样徽章可以使用其包含视图的大小,而不是硬编码该值( 100 )。
使用几何图形的两个维度中较小的一个可以保持徽章在包含视图不是正方形时的宽高比。

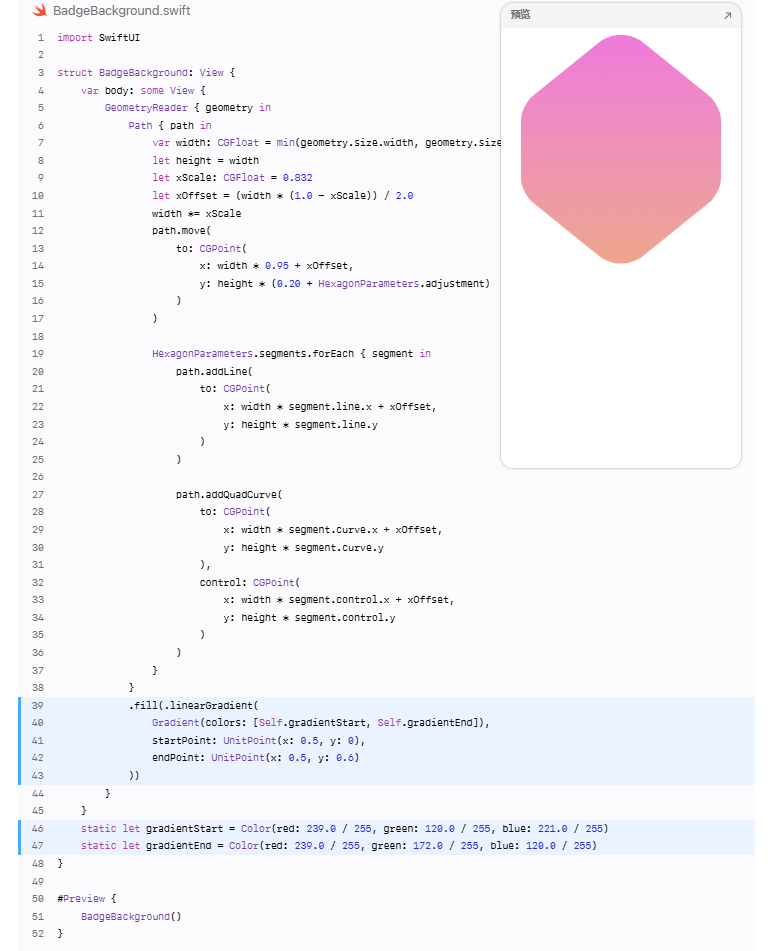
第 7 步
在 x 轴上使用 xScale 缩放形状,然后添加 xOffset 重新居中形状使其位于其几何图形中。

第 8 步
将实色背景替换为渐变以匹配设计。

第 9 步
将 aspectRatio(_:contentMode:) 修改器应用于渐变填充。
通过保持 1:1 的宽高比,徽章在视图中的位置保持在中心,即使其祖先视图不是正方形也是如此。

第三部分
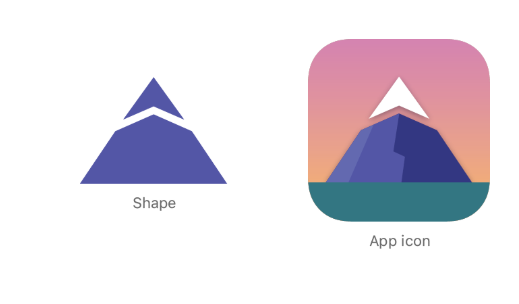
绘制徽章符号 地标徽章的中心有一个基于地标应用图标中出现的山峰的自定义徽章。
山峰符号由两个形状组成:一个代表山峰顶部的雪帽,另一个代表接近路径上的植被。您将使用两个部分三角形形状且之间留有小间隙的形状来绘制它们。

首先,你需要为应用添加一个图标,以确定徽章的外观。
步骤 1
导航到项目资源库中的空 AppIcon 项,然后将下载项目中 Resources 文件夹中的单个 png 文件拖放到现有的空 AppIcon 集合中。

接下来,你需要构建匹配的徽章符号。
第 2 步
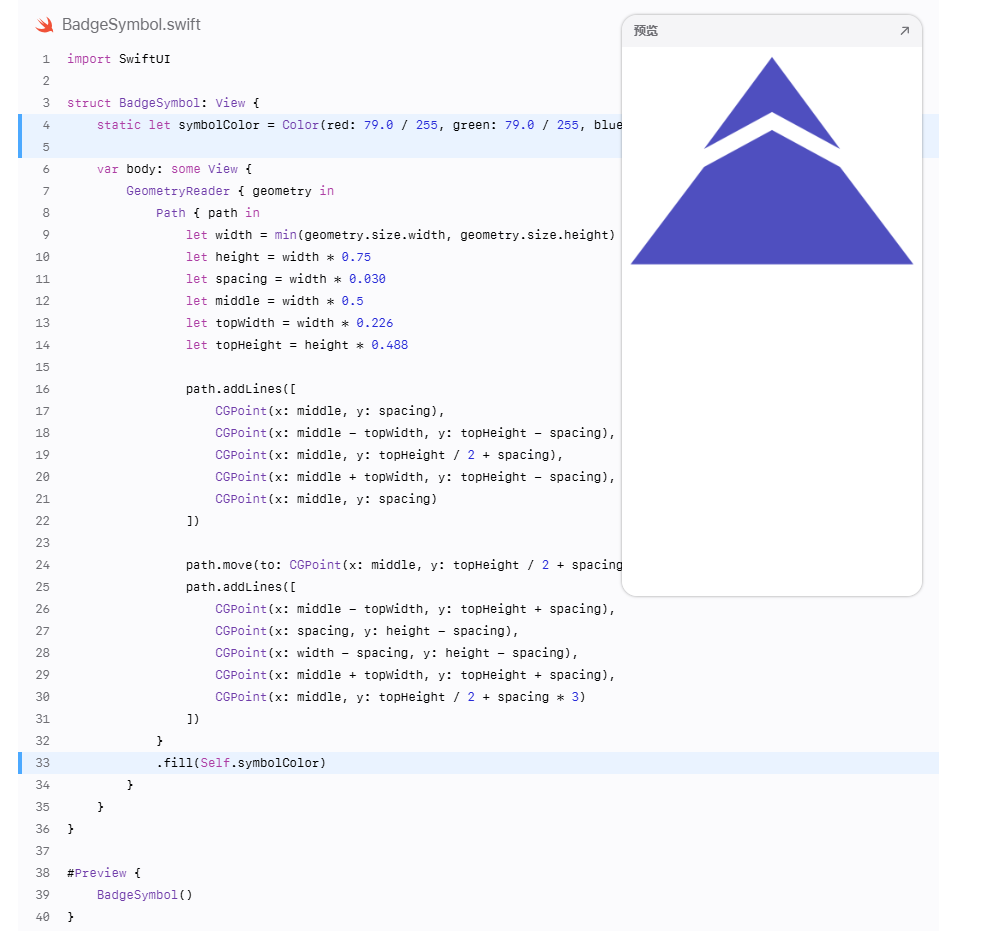
为徽章设计中以旋转模式压印的山形创建一个新的自定义视图 BadgeSymbol 。

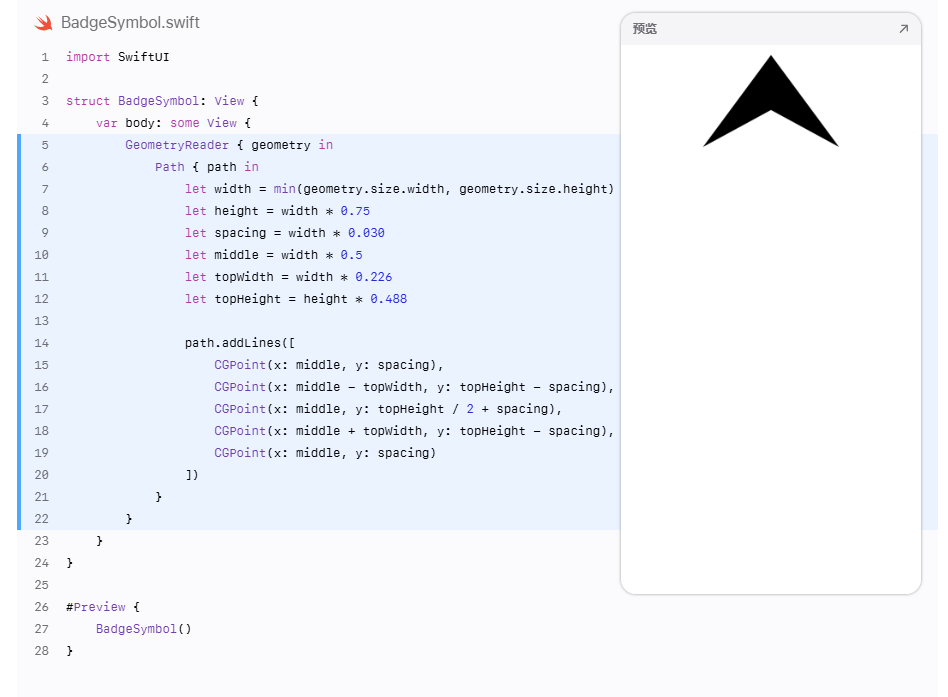
第 3 步
使用路径 API 绘制符号的上部。
实验 调整与间距、 topWidth 和 topHeight 常量相关的数值乘数,以查看它们如何影响整体形状。

第 4 步
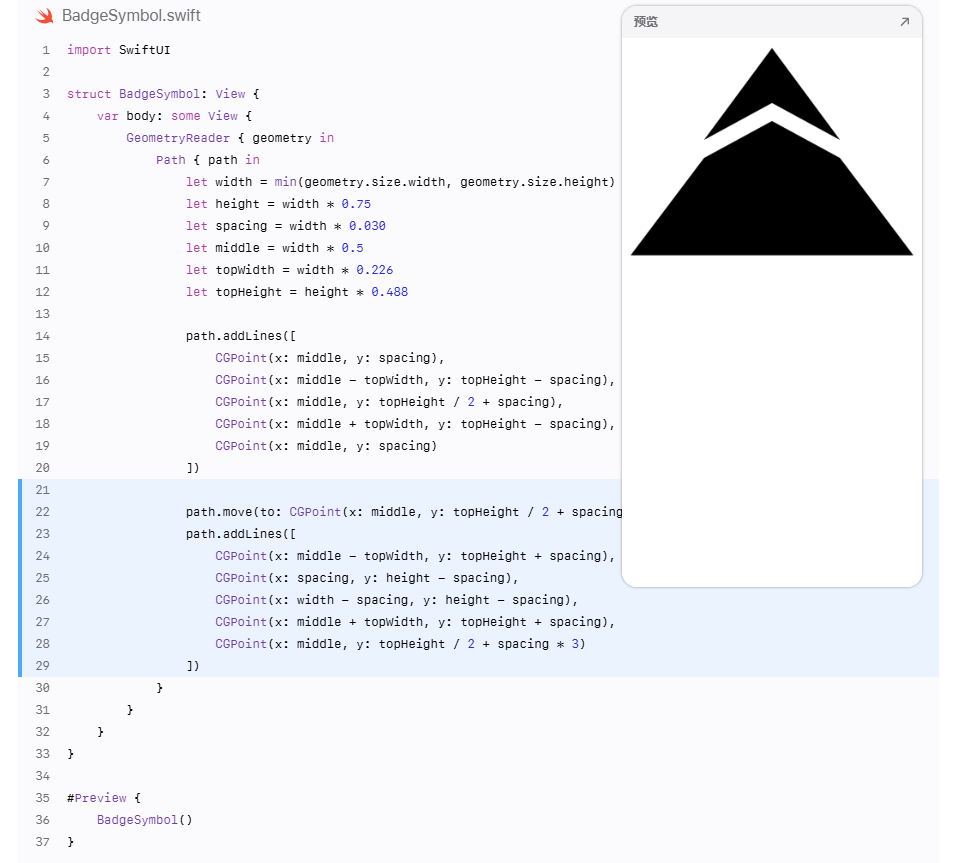
使用路径 API 绘制符号的下部。
使用 move(to:) 标记在相同路径中的多个形状之间插入间隙。

第 5 步
使用设计中的紫色填充符号。

第 6 步
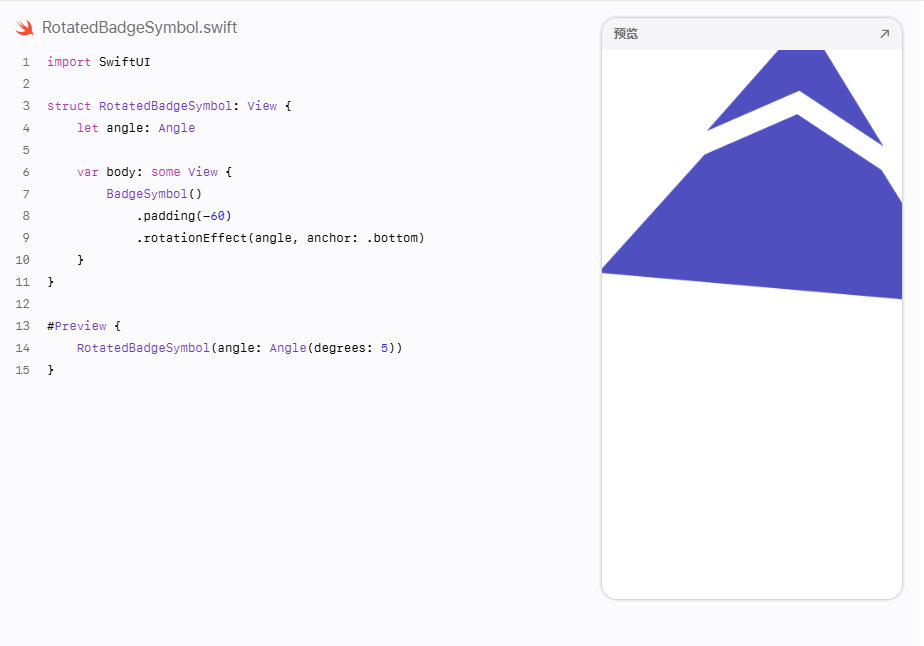
创建一个新的 RotatedBadgeSymbol 视图来封装旋转符号的概念。
实验 调整预览中的角度以测试旋转效果。

第 4 节
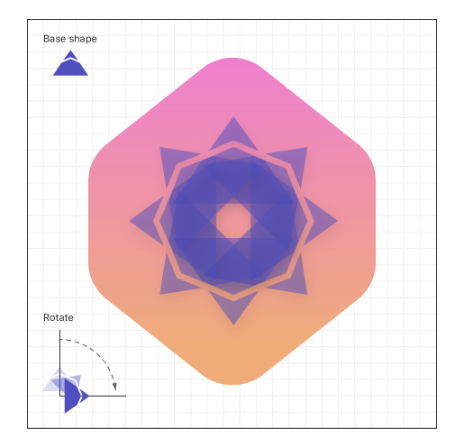
结合徽章的前景和背景 徽章设计要求将山形旋转并多次重复叠加在徽章背景上。
定义一个新的旋转类型并利用 ForEach 视图将相同的调整应用到多个山形的副本上。

步骤 1
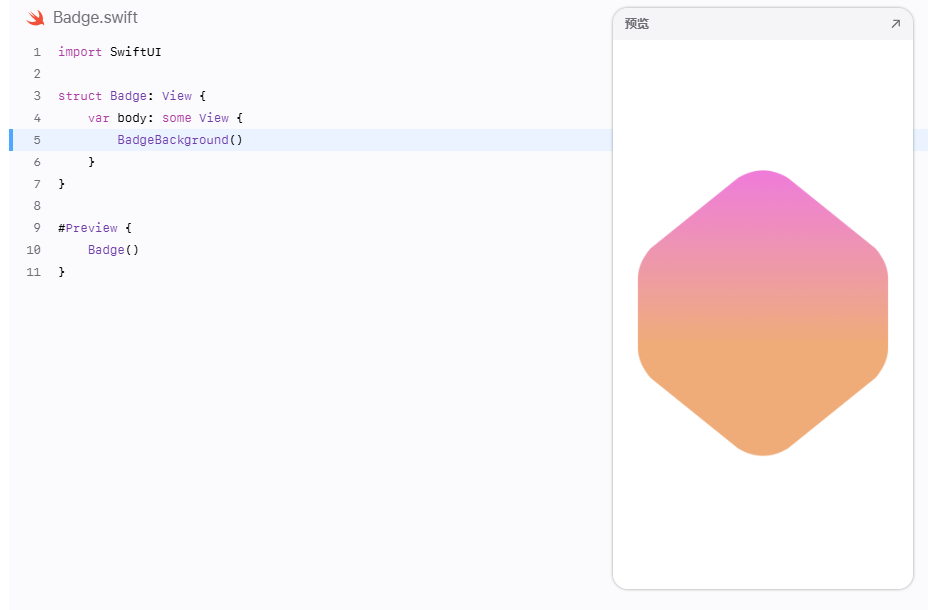
创建一个新的 SwiftUI 视图,名为 Badge 。

第 2 步
将 BadgeBackground 放在 Badge 的主体中。

第 3 步
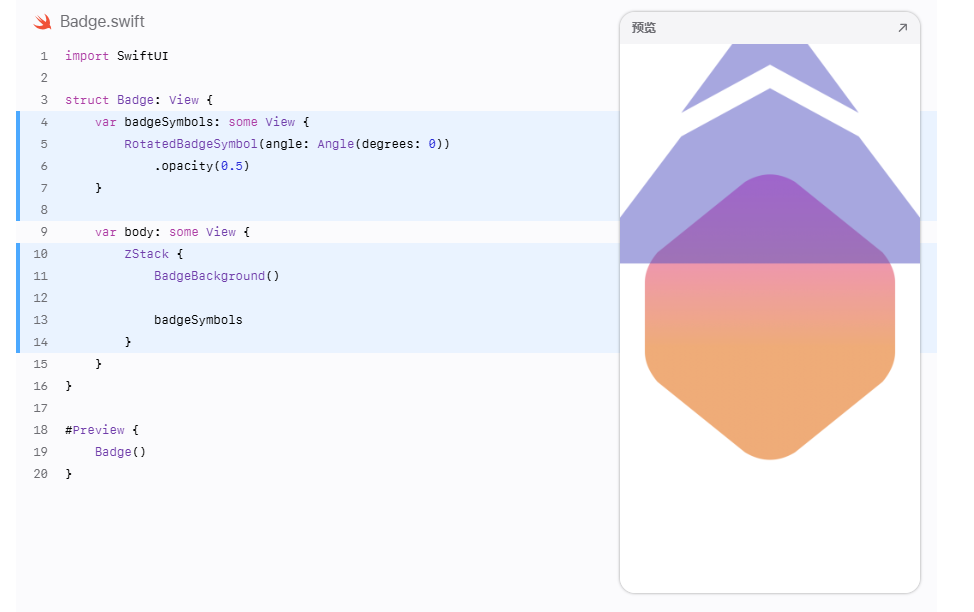
通过将其放在一个 ZStack 中,在徽章的背景上放置徽章的符号。

目前看来,徽章符号相对于背景的预期设计和相对大小来说太大了。
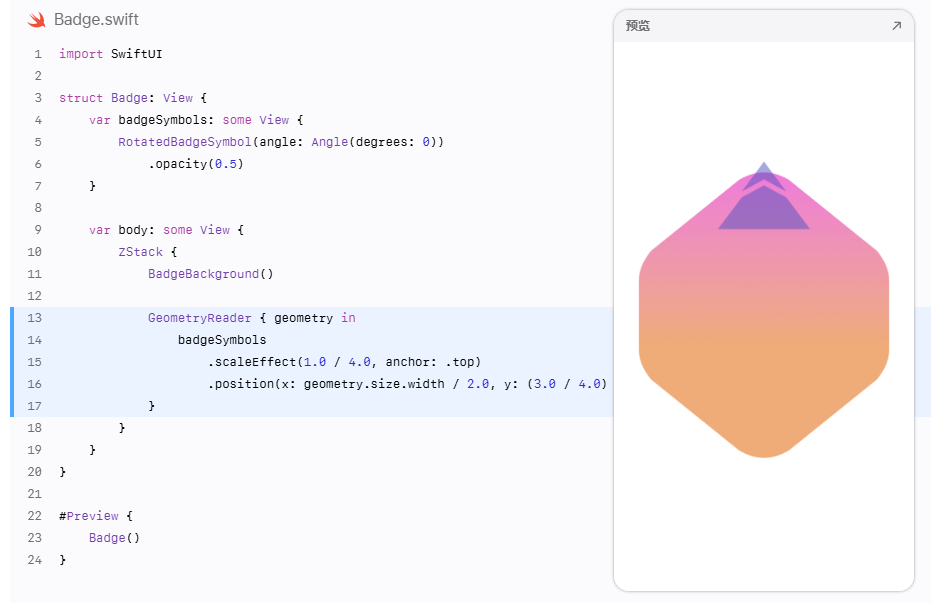
第 4 步
通过读取周围的几何形状来调整徽章符号的大小,并按比例缩放符号。

第 5 步
添加一个 ForEach 视图以旋转并显示徽章符号的副本。
360°的完整旋转分成八个部分,通过重复山脉符号形成太阳状图案。

第 6 步
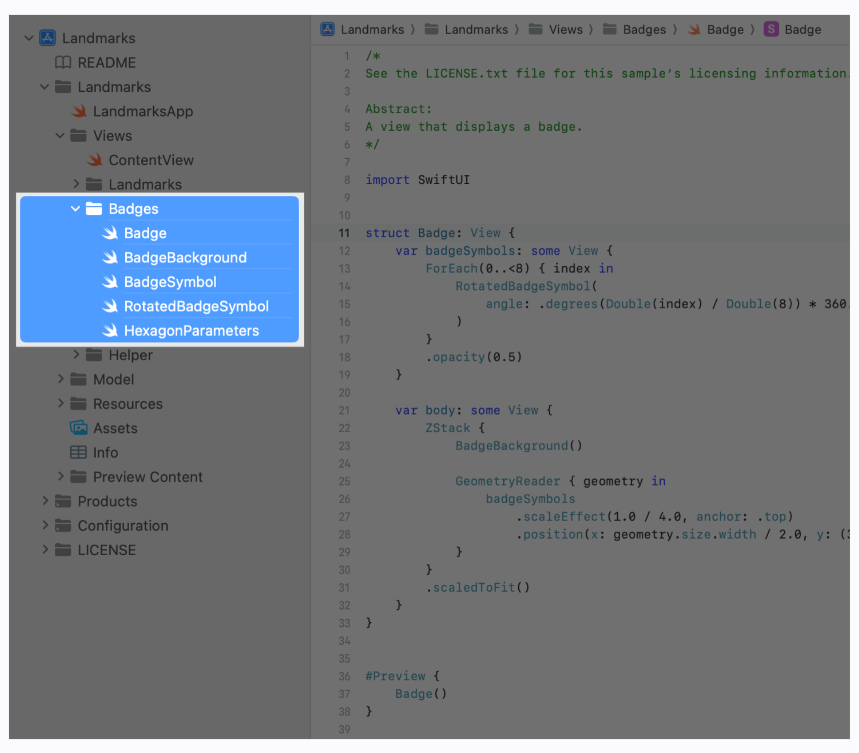
为了保持项目组织有序,在继续下一个教程之前,将本教程中添加的所有新文件收集到一个徽章组中。