在使用 SwiftUI 时,您可以单独对视图或视图的状态进行动画处理,无论效果出现在何处。SwiftUI 会为您处理所有这些组合、重叠和可中断动画的复杂性。
在本教程中,您将对包含跟踪用户使用 Landmarks 应用程序时所进行的远足的图表的视图进行动画处理。使用 animation(_😃 标记,您将看到对视图进行动画处理是多么简单。
下载启动项目并跟随本教程一起操作,或者打开完成的项目并自行探索代码。
第 1 节
将徒步数据添加到应用 在可以添加动画之前,您需要一些可以动画化的对象。在本节中,您将导入并建模徒步数据,然后添加一些预构建的视图,用于在图表中静态显示这些数据。

步骤 1
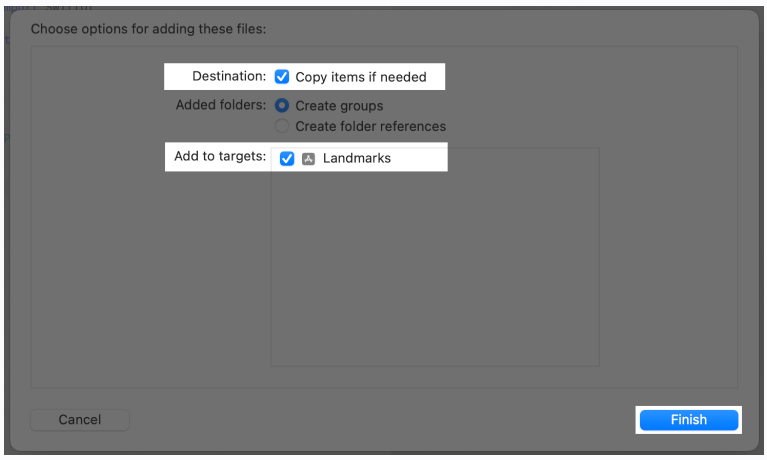
将下载文件中的 Resources 文件夹中的 hikeData.json 文件拖动到项目中的 Resources 组。在点击完成前,请确保选择了“如果需要则复制项目项”。

第 2 步
在项目中的 Model 组使用菜单项 File > New > File 创建一个新的 Swift 文件,命名为 Hike.swift 。
和 Landmark 结构一样, Hike 结构遵循 Codable ,并且具有与相应数据文件中的键匹配的属性。

第 3 步
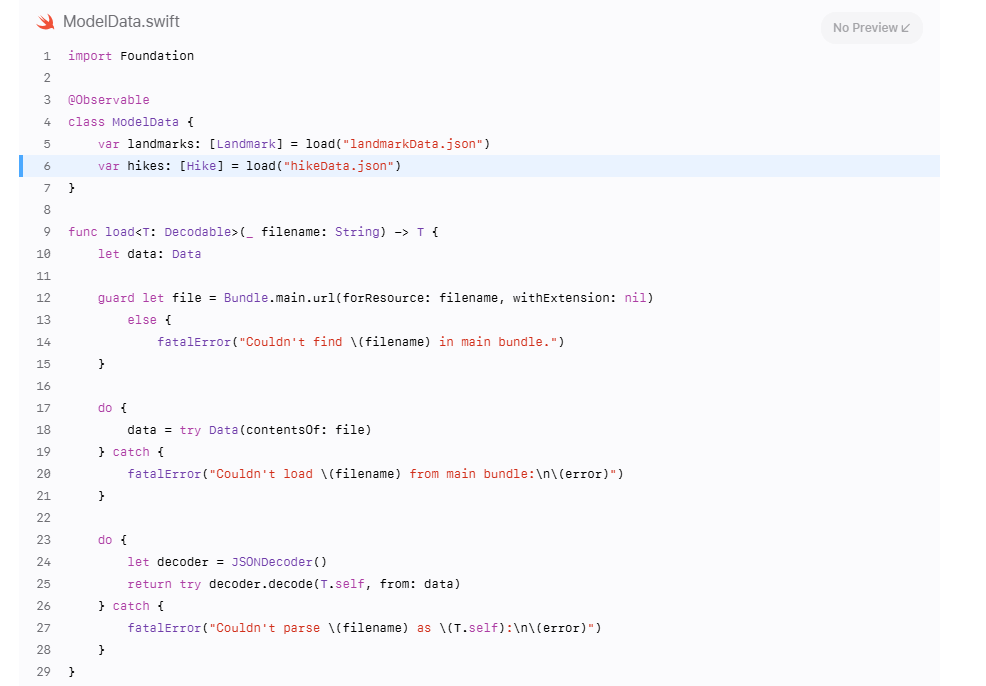
将 hikes 数组加载到模型中。

第 4 步
将下载文件中的 Resources 文件夹中的 Hikes 文件夹拖到项目中的 Views 组。确保在点击完成前选择“如果需要复制项目”和“创建组”。

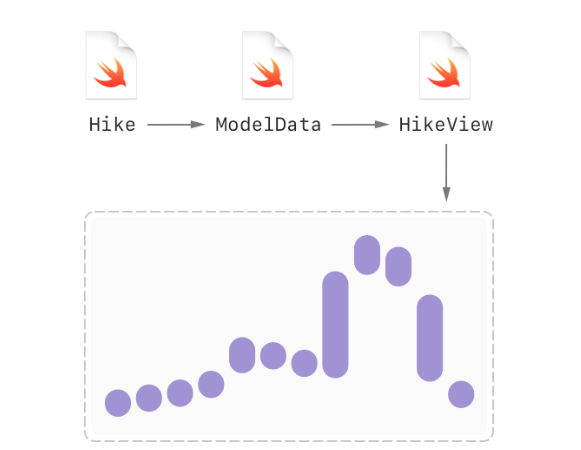
了解新的视图。它们协同工作以显示加载到模型中的徒步数据。
第 5 步
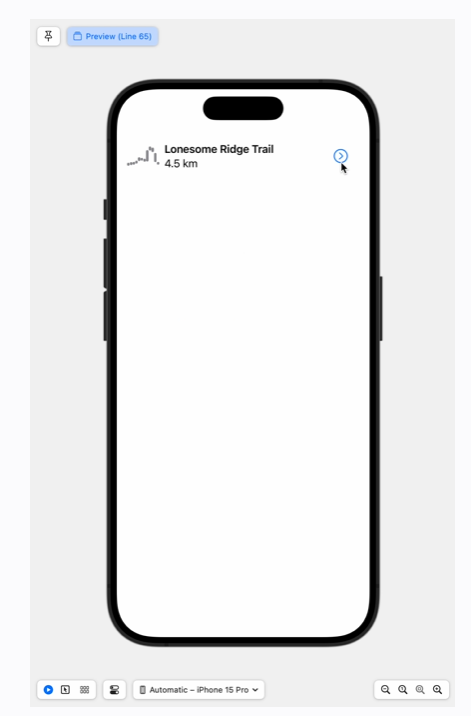
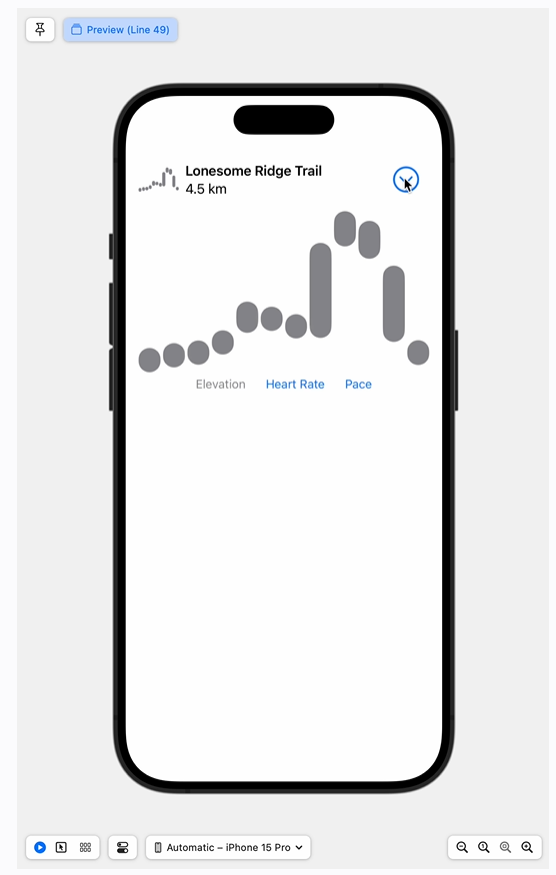
在 HikeView 中,尝试显示和隐藏图表。
请务必在整个教程中使用实时预览,以便您可以尝试每个步骤的结果。

第 2 节
为单独的视图添加动画 当你在可比视图上使用 animation(😃 修饰符时,SwiftUI 会动画化视图的可动画化属性的任何变化。视图的颜色、透明度、旋转、大小和其他属性都是可动画化的。当视图不是可比视图时,你可以使用 animation(:value:) 修饰符在指定值变化时开始动画。
步骤 1
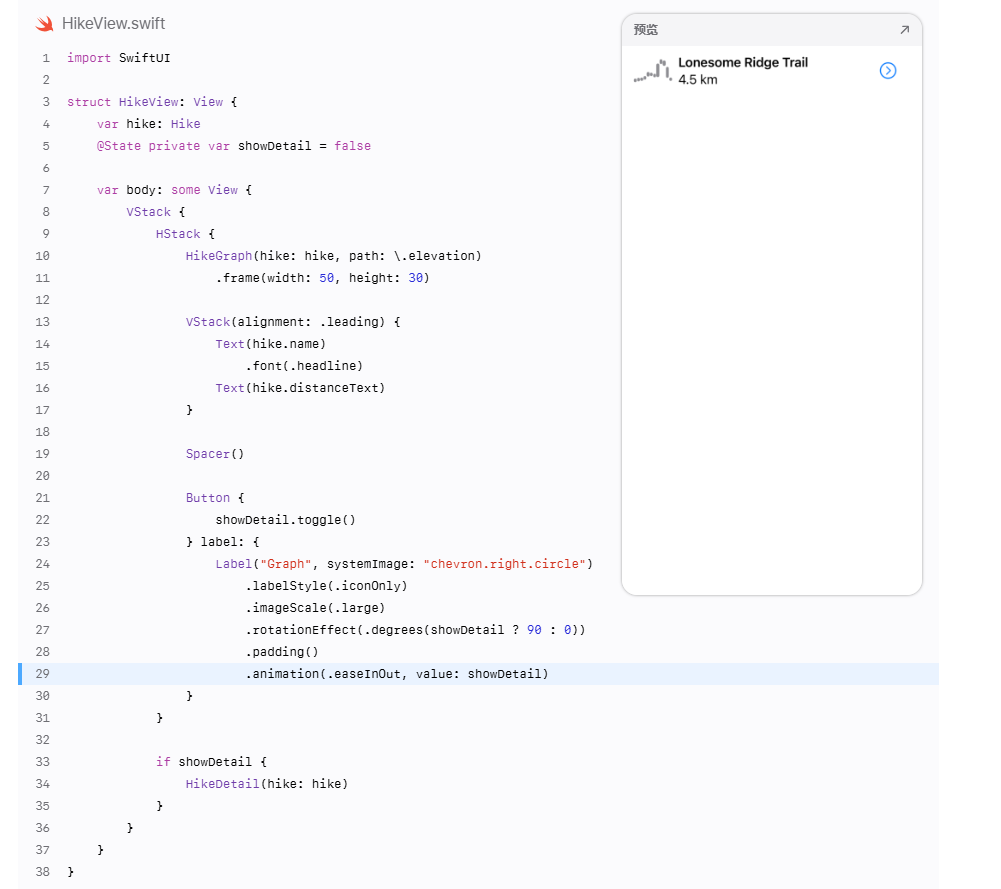
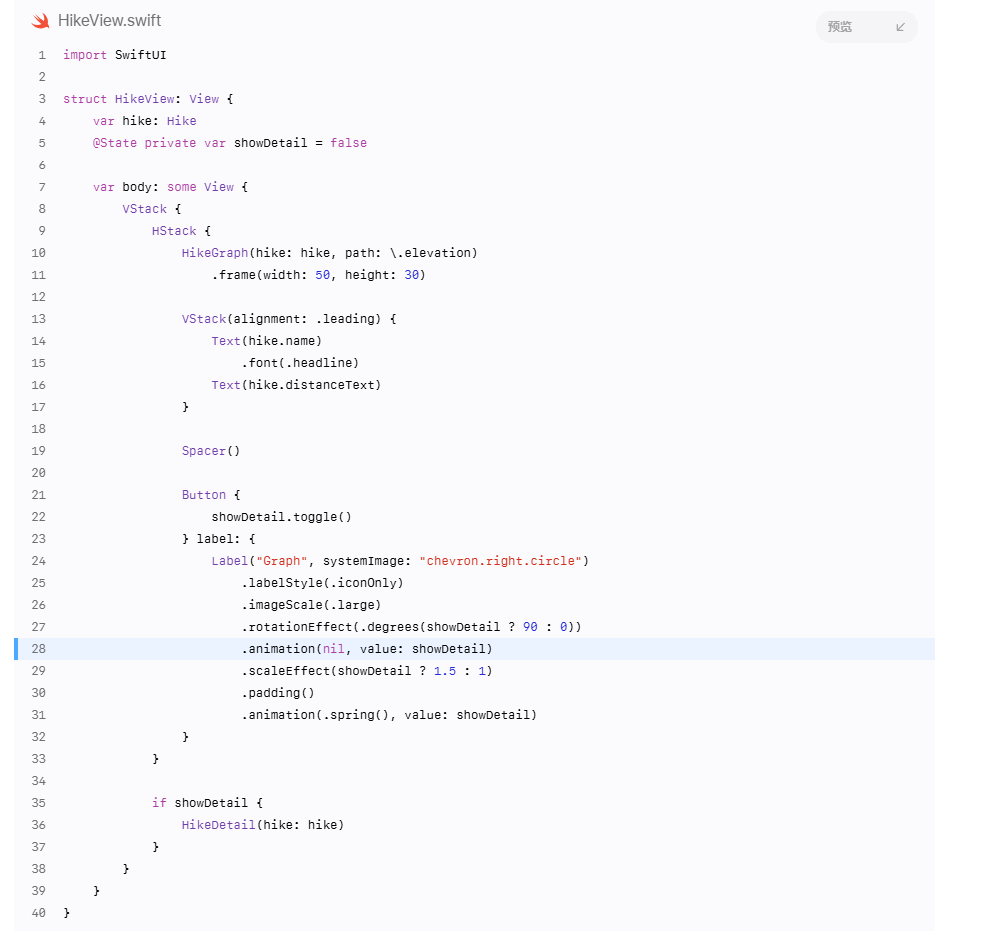
在 HikeView 中,通过添加一个在 showDetail 值变化时开始的动画修饰符,为按钮的旋转开启动画。

第 2 步
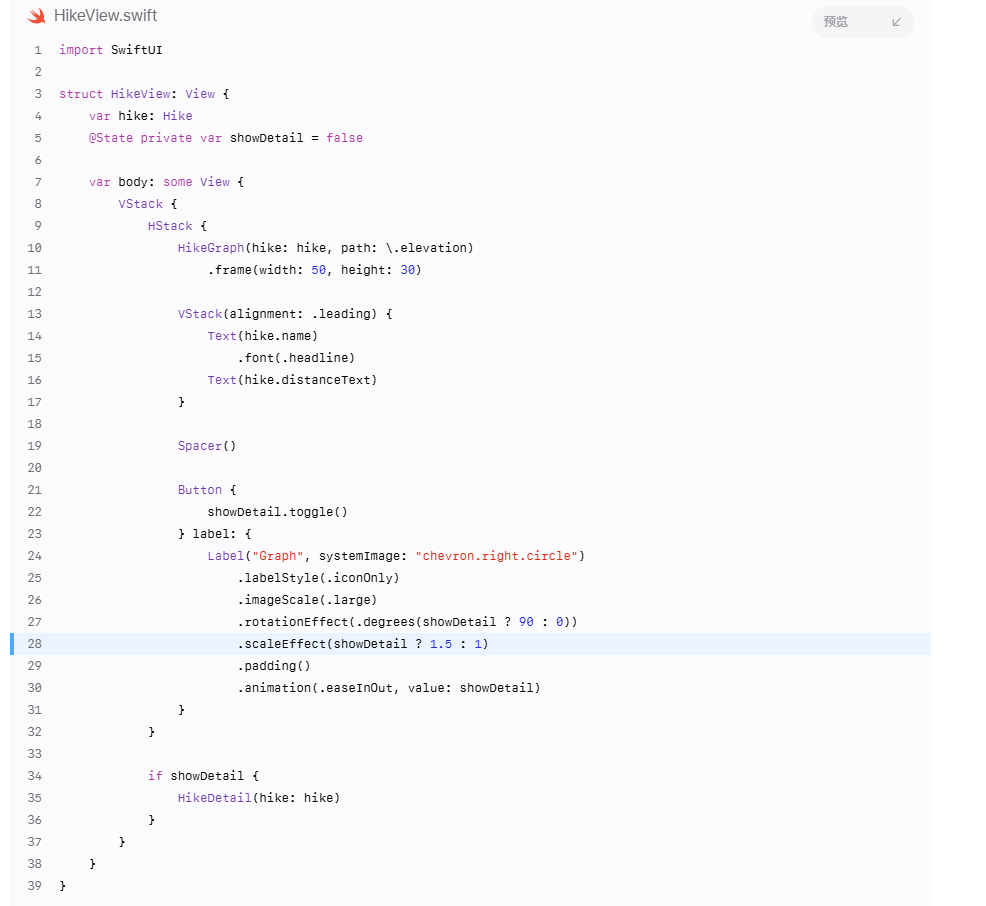
通过使图表可见时按钮变大来添加另一个可动画化的更改。
动画修饰符应用于其包裹的所有可动画化更改。

第 3 步
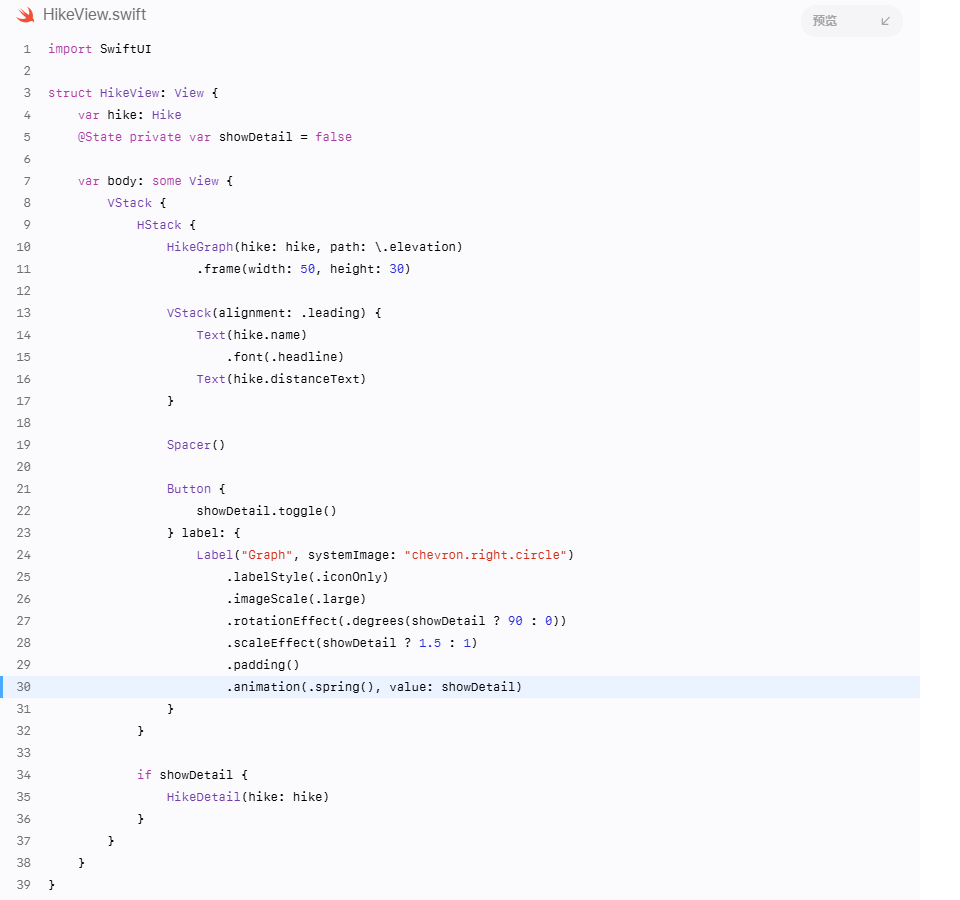
将动画类型从 easeInOut 更改为 spring() 。
SwiftUI 包括基本动画,这些动画预定义了或自定义了缓动效果,还包括弹簧动画和流体动画。您可以调整动画的速度,在动画开始前设置延迟,或指定动画重复。

第 4 步
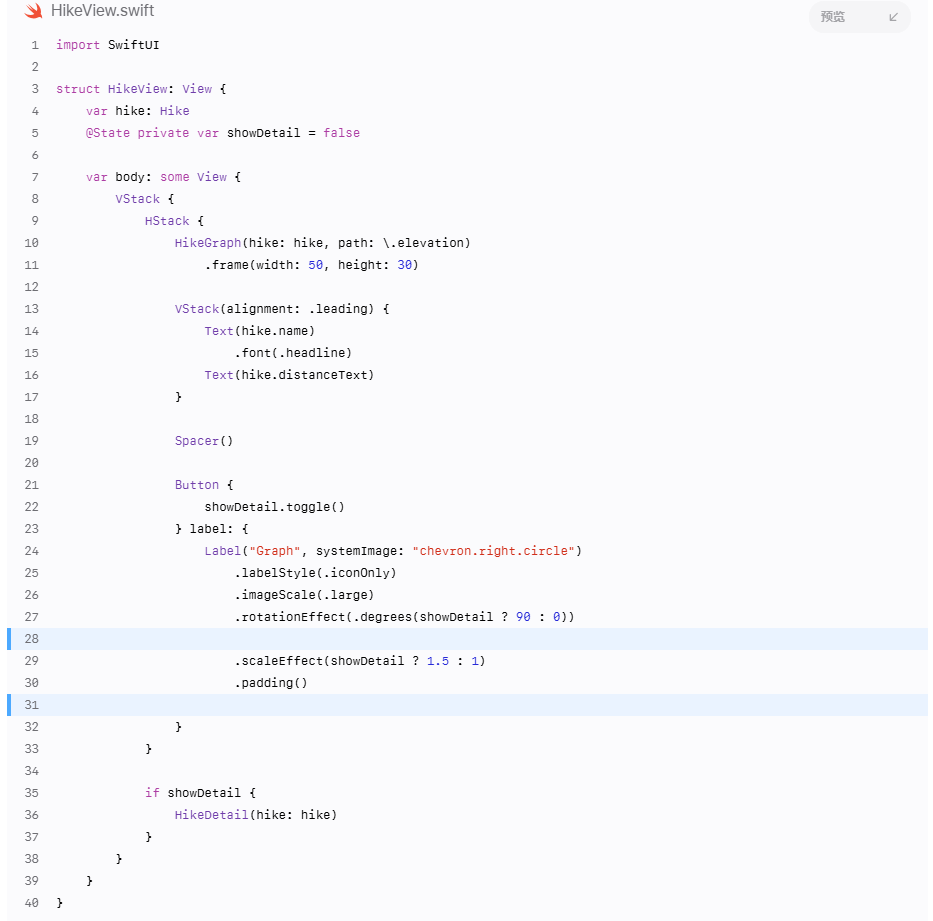
尝试在 scaleEffect 修饰符上方添加另一个动画修饰符以关闭旋转的动画效果。
实验
试一试 SwiftUI。尝试结合不同的动画效果来看看有哪些可能性。

第 5 步
在继续下一节之前,请先移除两个动画修饰符。

第三部分
动态显示状态变化的效果 现在你已经学会了如何将动画应用到单独的视图上,是时候在你改变状态值的地方添加动画了。
在这里,你将为用户点击按钮并切换 showDetail 状态属性时发生的所有变化应用动画。

步骤 1
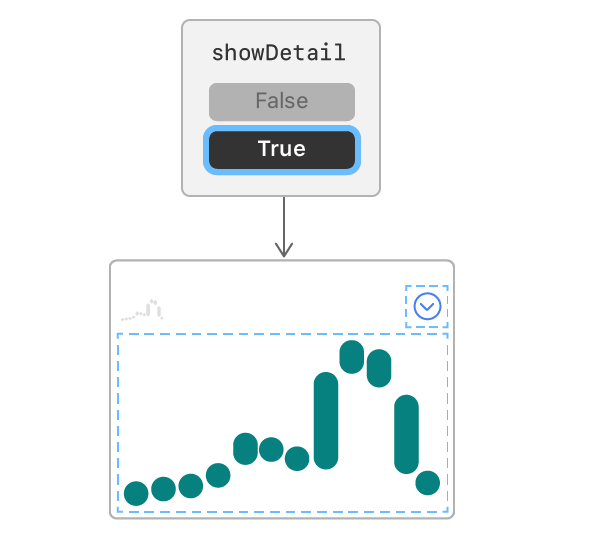
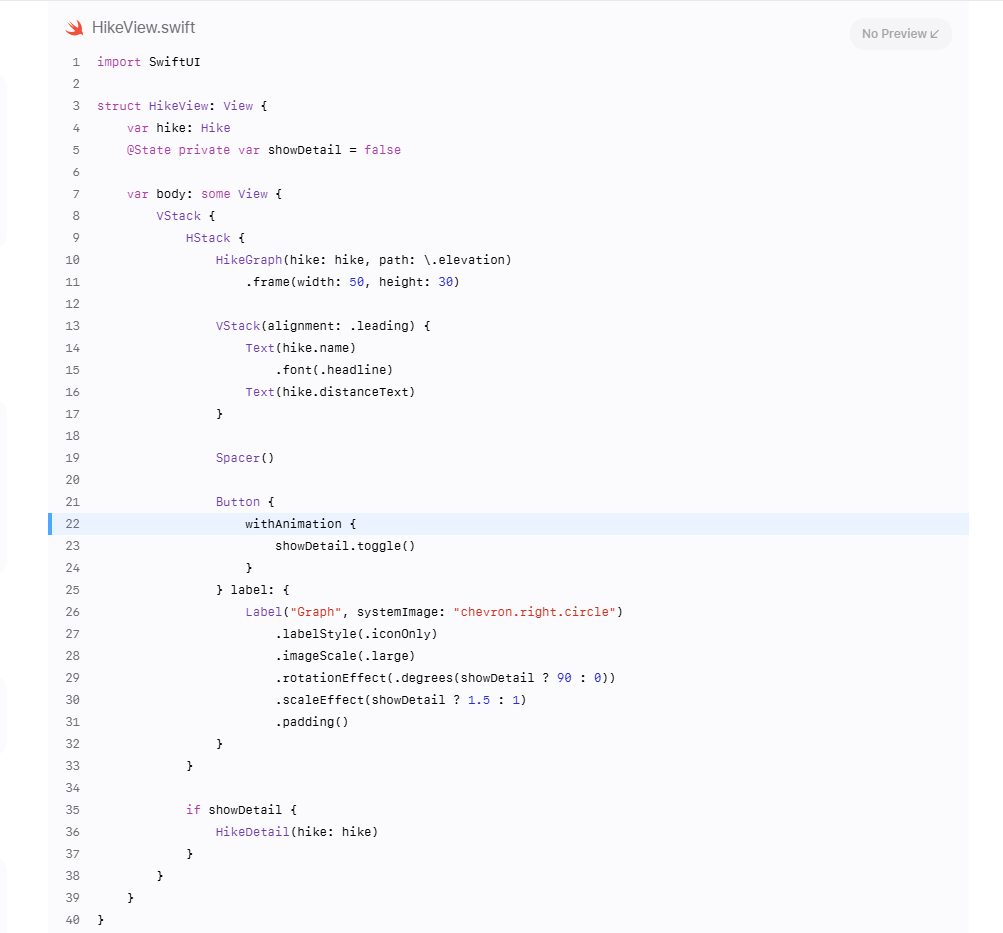
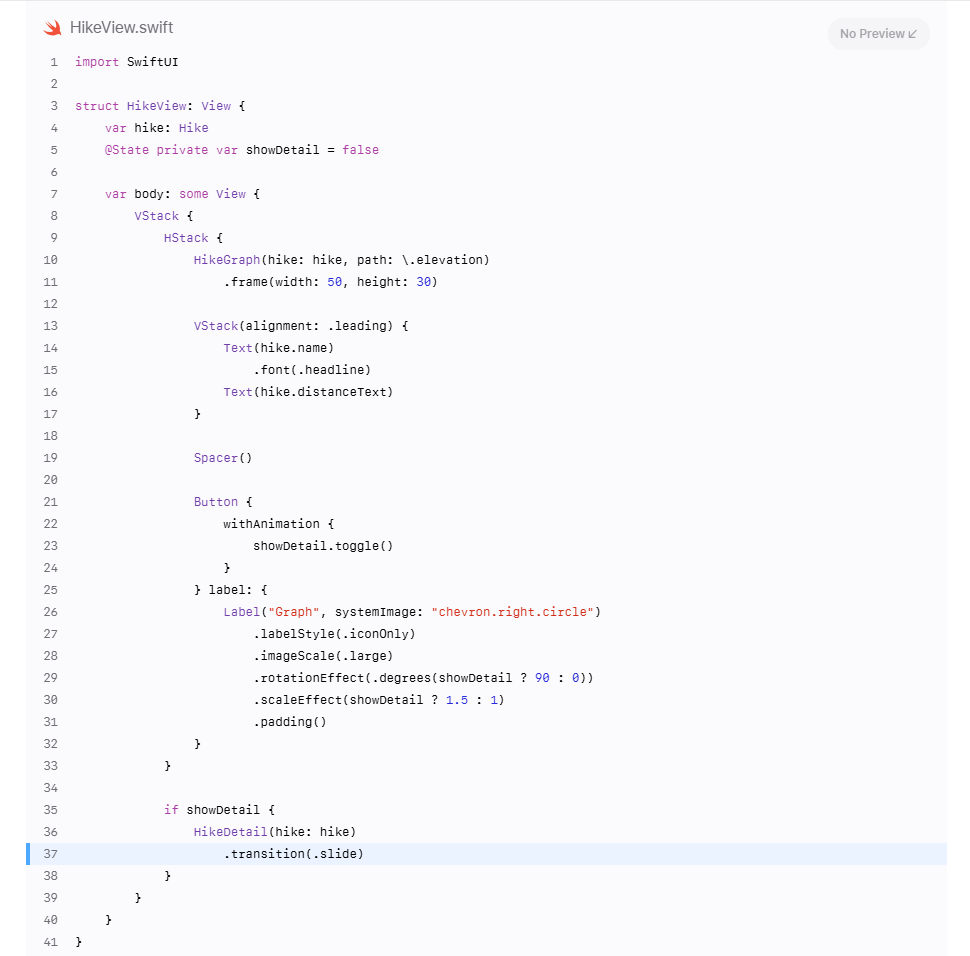
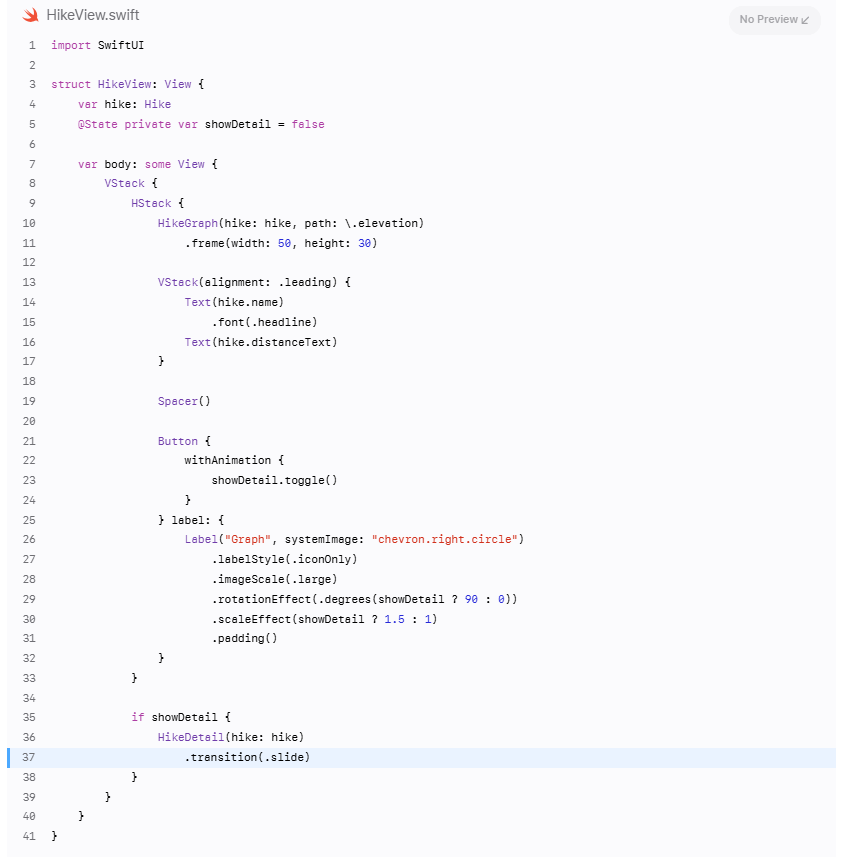
使用 withAnimation 函数将对 showDetail.toggle() 的调用包裹起来。
受 showDetail 属性影响的两个视图——披露按钮和 HikeDetail 视图——现在都有动画过渡。

减慢动画速度,看看 SwiftUI 动画是否可中断。
第 2 步
将四秒长的 basic 动画传递给 withAnimation 函数。
您可以将与 withAnimation 修改器相同的动画类型传递给 animation(_:value:) 函数。

第 3 步
在动画过程中尝试打开和关闭图表视图。

第 4 步
在继续下一节之前,恢复 withAnimation 函数以使用默认动画,通过删除调用的输入参数来实现。

第 4 节
自定义视图过渡 默认情况下,视图通过淡入淡出在屏幕上和屏幕外过渡。您可以使用 transition(_😃 修改器来自定义此过渡。
步骤 1
向有条件显示的 HikeView 添加一个 transition(_😃 修改器。
现在通过滑动显示和消失来使图表出现和消失。

第 2 步
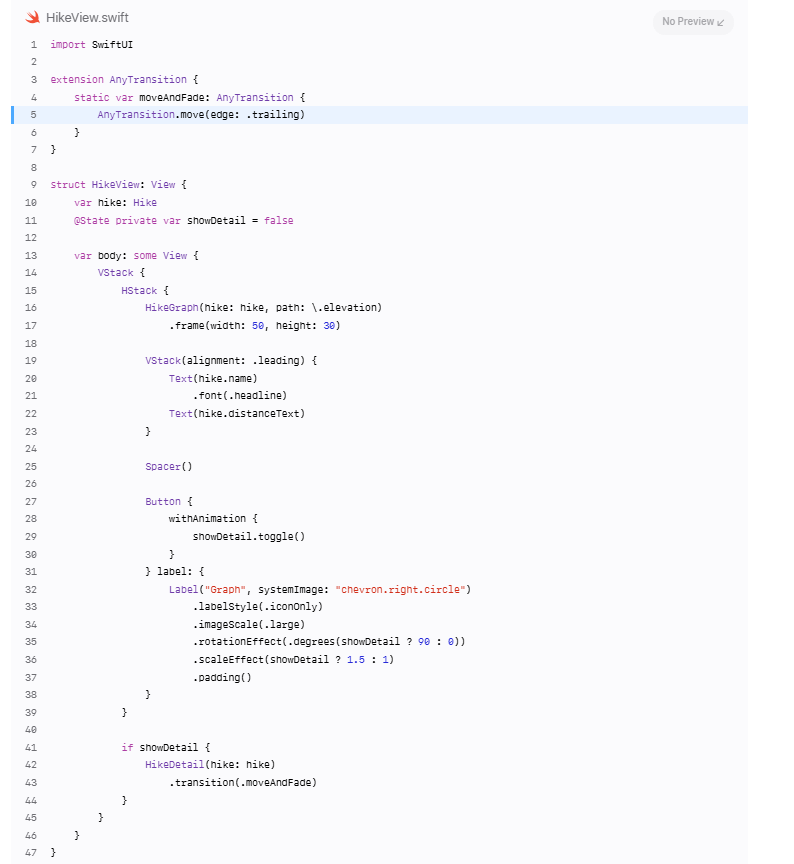
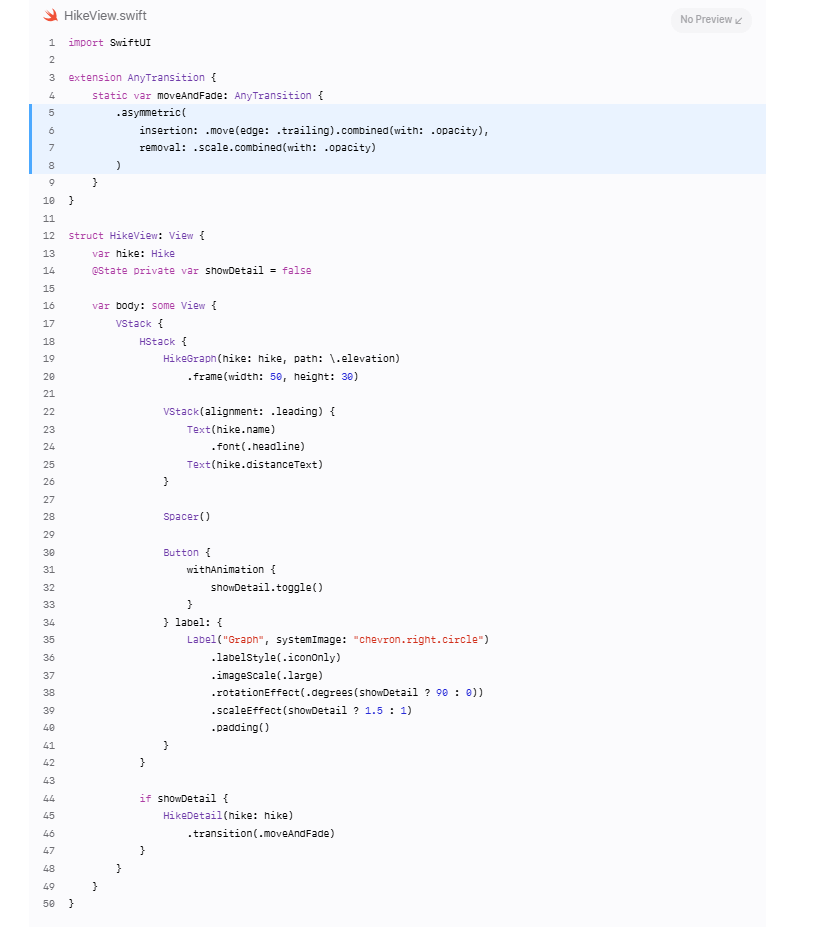
将您刚刚添加的过渡提取为 AnyTransition 的静态属性,并在视图的过渡修饰符中访问新属性。
这会随着自定义过渡的扩展保持你的代码整洁。

第 3 步
切换使用 move(edge:) 过渡,这样图表将从同一侧滑入和滑出。

第 4 步
使用 asymmetric(insertion:removal:) 修改器为视图出现和消失时提供不同的过渡效果。

第 5 节
组合动画以实现复杂效果 当您点击下方条形图下的按钮时,图表会在三种不同数据集之间切换。在本节中,您将使用组合动画来使构成图表的胶囊产生动态的波纹过渡。
步骤 1
在 HikeView 中,将 showDetail 的默认值更改为 true ,并固定预览到画布上。
这样你就可以在编辑另一个文件中的动画时查看图表的上下文图形。

第 2 步
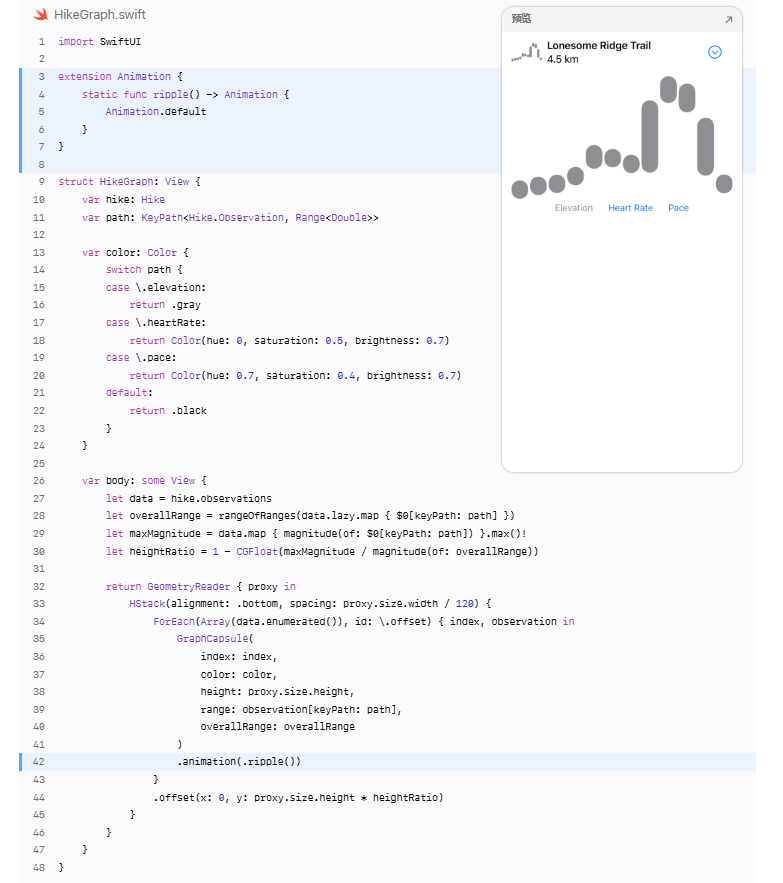
在 HikeGraph 中,定义一个新的 ripple 动画并将其应用于每个生成的图表胶囊。

第 3 步
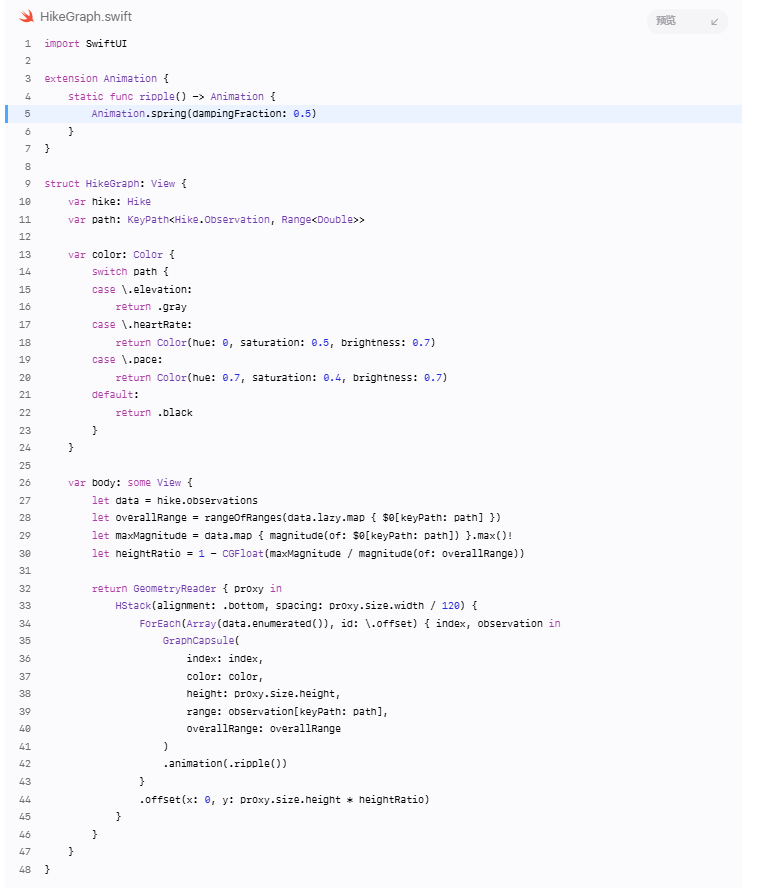
将动画切换为弹簧动画,并减少阻尼系数使条形图跳动。
你可以通过在实时预览中切换海拔、心率和配速来查看动画效果。

第 4 步
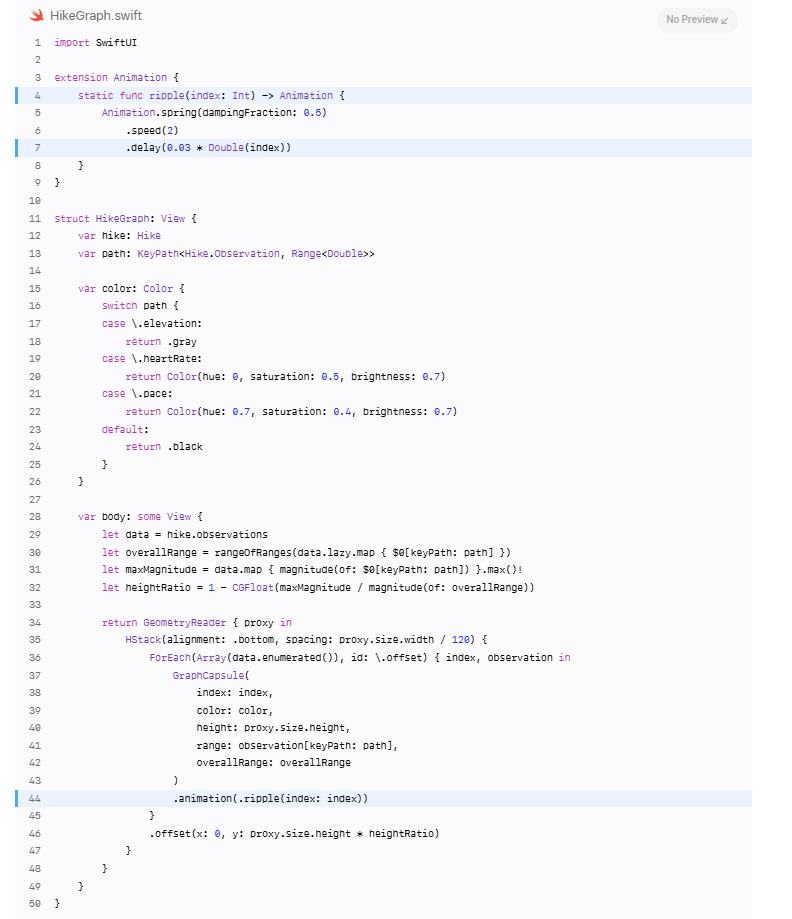
将动画速度加快一点,以缩短每个条形移动到新位置所需的时间。

第 5 步
根据胶囊在图表中的位置,在每个动画中添加一个延迟。

第 6 步
观察自定义动画在在图表之间过渡时提供的波纹效果。
在继续下一个教程之前,请确保取消预览。